Angular.jsのチュートリアルをして遊ぼう ③ルーティング
今回は前回の続きでAngular.jsの公式サイトのチュートリアルのルーティングの箇所を実施して遊ぼうと思います。
前回の記事で使用したコードを前提に作成していきますので、まず前回の記事から見ていただいたほうが良いかと思います。
1. 今日のお供
韃靼そば茶ハイです。 中身は勿論金宮です。


2. 今回参考にしたサイト
私はただ備忘録として、遊んだ結果を書きたいだけなので、本気でやりたい方はこちらを参考にされたほうが良いかと思います。
3. 商品詳細コンポーネントを作成する
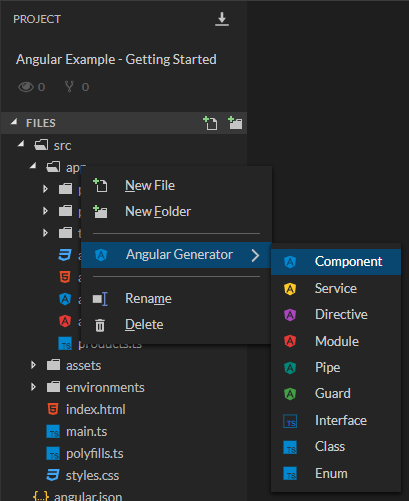
今回は前回作成した商品一覧から商品詳細ページを表示できるようにしますので、まずは商品詳細のコンポーネントを作成します。

product-detailsと入力して。。

product-detailsコンポーネントが作成されました。

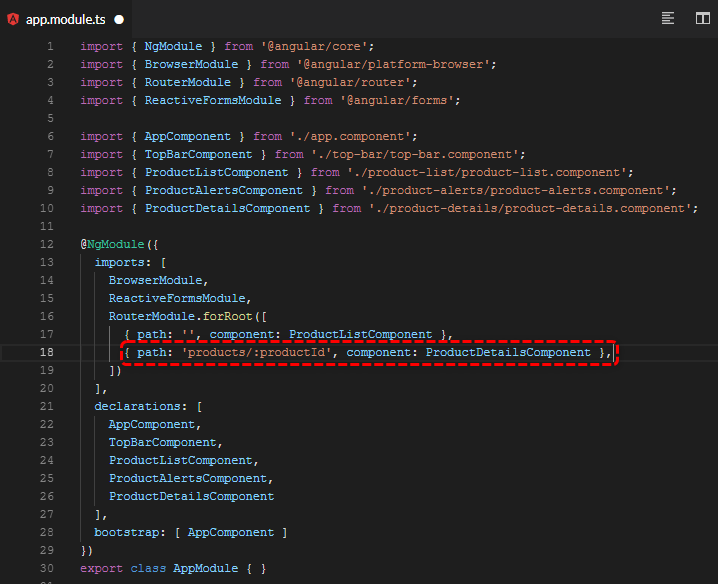
4. app.module.tsにpathを設定する
商品詳細のpathを設定します。
RouterModule.forRootに下記を追加します。
{ path: 'products/:productId', component: ProductDetailsComponent },

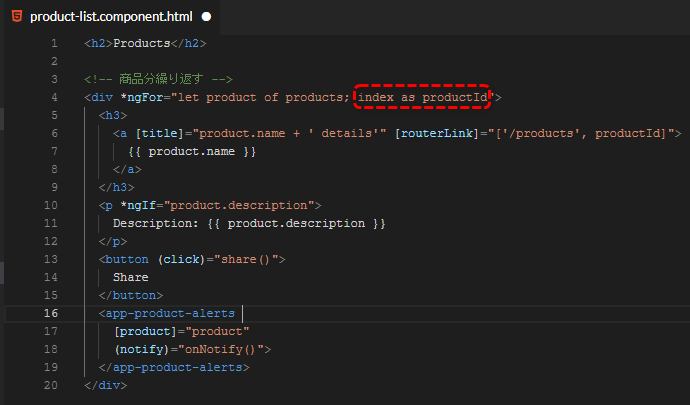
5. 商品一覧画面のリンクを修正する
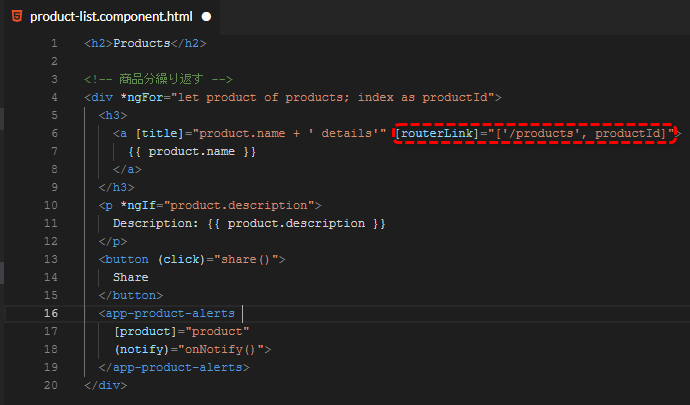
商品一覧画面に上記で設定したパスへのリンクを追加します。
(1) 繰り返し処理時に配列内のインデックスを変数に格納します。
<div *ngFor="let product of products; index as productId">

(2) リンクを修正します。
[routerLink]="['/products', productId]"

6. リンクを確認する
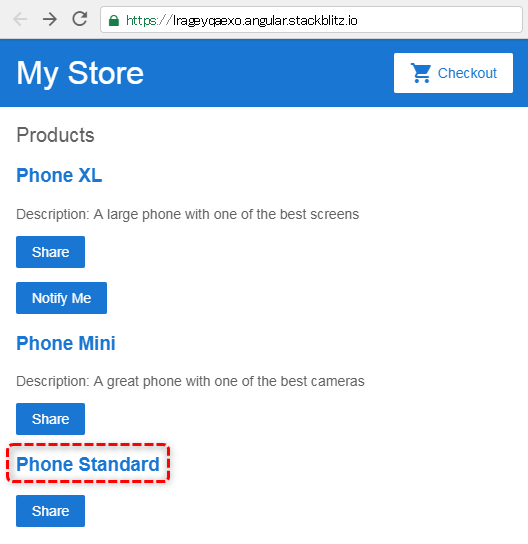
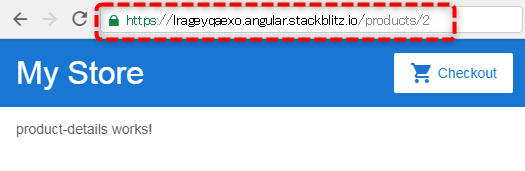
リンクを押下すると。。

該当のインデックスのURLに遷移し、product-detailsが表示されました。

7. 商品情報を表示する
URLと全商品情報をもとに商品情報を表示していきます。
(1) 全商品情報を取得します。
import { products } from '../products';

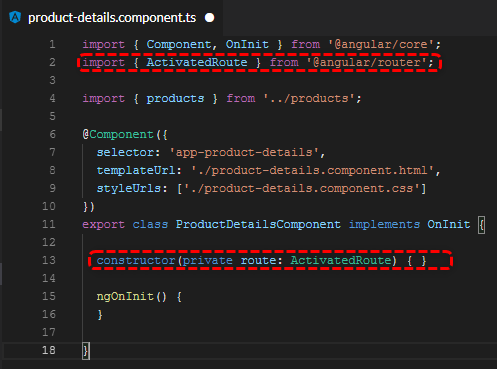
(2) URL取得用にActivatedRouteを取得します。
import { ActivatedRoute } from '@angular/router';
constructor(private route: ActivatedRoute) { }

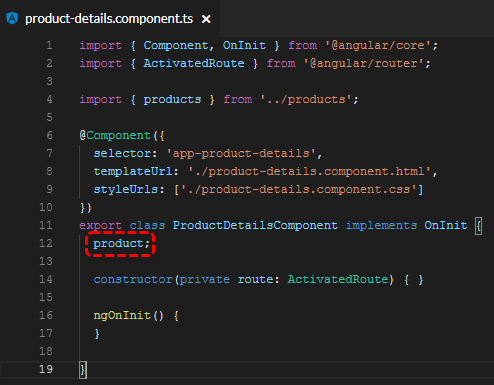
(3) 商品情報用の変数を宣言します。
product;

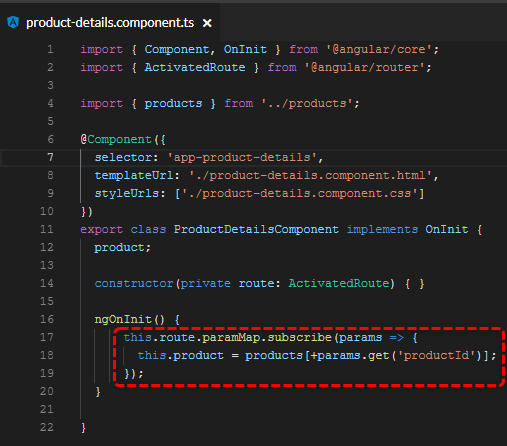
(4) 商品情報変数に対象の商品情報を代入します。
this.route.paramMap.subscribe(params => { this.product = products[+params.get('productId')]; });

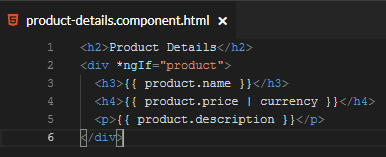
(5) 画面に表示します。
<h2>Product Details</h2> <div *ngIf="product"> <h3>{{ product.name }}</h3> <h4>{{ product.price | currency }}</h4> <p>{{ product.description }}</p> </div>

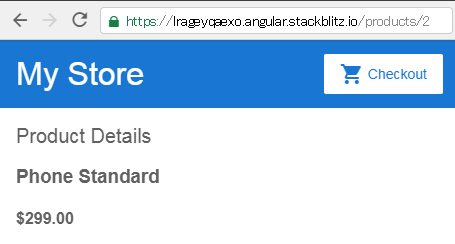
商品情報が表示されました!

8. ルーティングが使えました!
細かいところは分かっていませんが、こうしてチュートリアルをやっていくと便利ですね。Angular。
次回はデータ管理のところをやれたらいいなぁ。