VagrantとVirtual Boxでローカル開発環境(CentOS/Apache/PHP)を用意して遊ぼう。
ちょっとPHP書きたい用事が出来たので、 今回はローカル開発環境を構築して遊ぼうと思います。
1. 今日のお供
伝説のホップSORACHIです。
キレの中にコクもあっていい感じです。
2. 今回参考にしたサイト
私はただ備忘録として、遊んだ結果を書きたいだけな ので、本気でやりたい方はこちらを参考にされたほうが良いかと思います。
https://dotinstall.com/lessons/basic_localdev_win_v2 www.terasol.co.jp
3. ダウンロードとインストール
私のPCにはすでにVirtual BoxとVagrantは入っているので詳細は割愛しますが、
下記公式サイトからダウンロードしてインストールします。
www.virtualbox.org www.vagrantup.com
4. 仮想マシンを立ち上げる
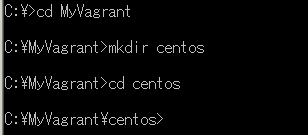
まずは作業用のディレクトリを作成して作成したディレクトリに移動します。
今回はcentosというディレクトリを作成しました。

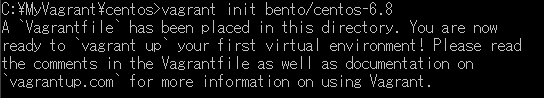
Vagrant Fileを作成します。
vagrant init bento/centos-6.8

Vagrant Fileを編集します。
35行目のコメントアウトをはずします。

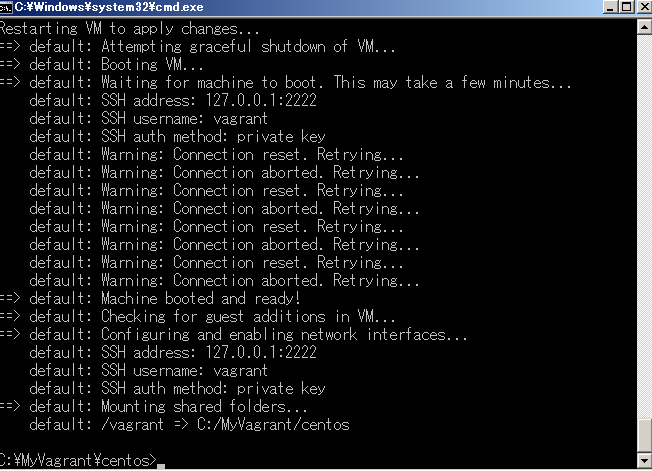
仮想マシンを起動します。
vagrant up
5. 環境設定をする
ここからは起動した仮想マシンにSSHで接続して設定をしていきます。
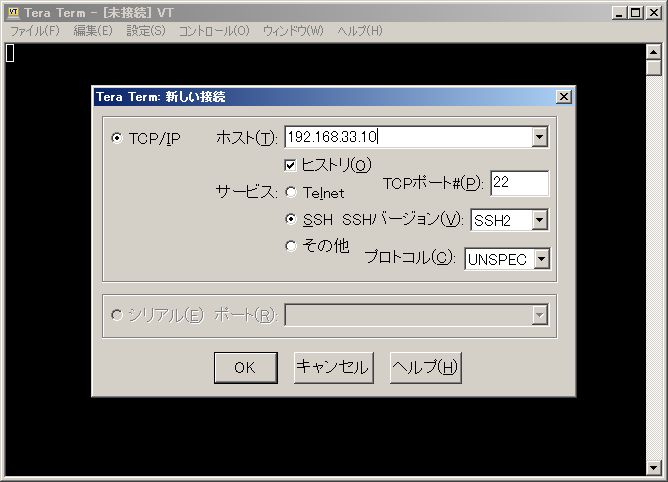
(1) SSH接続
VagrantFileでコメントアウトをはずした箇所のIPで接続できます。
192.168.33.10

IDとパスワードは両方vagrantです。

接続できました。

(2) OSアップデート
OSを最新状態にアップデートします。
sudo yum -y update

(3) Apacheのインストール
Apacheをインストールします。
sudo yum -y install httpd httpd-devel

インストールできたらApacheのバージョンを確認してみます。
httpd -v

Apacheを起動します。
sudo service httpd start

サーバー起動時にApacheを自動で起動できるよう、下記設定をします。
sudo chkconfig httpd on

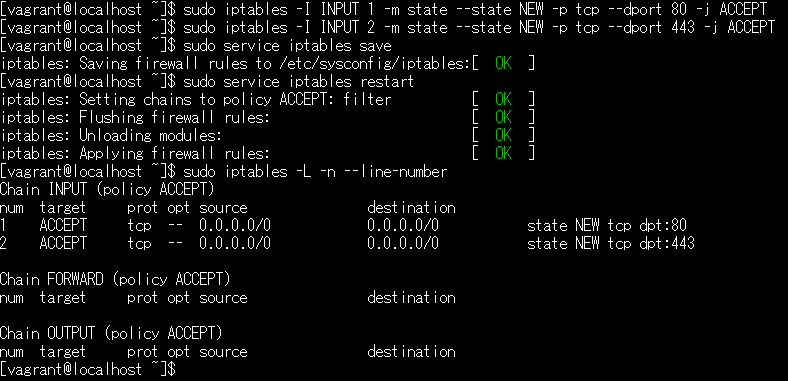
(4) iptables の設定
今の状態だと、ポート80番と443番に接続できない状態なので、設定していきます。
sudo iptables -I INPUT 1 -m state --state NEW -p tcp --dport 80 -j ACCEPT sudo iptables -I INPUT 2 -m state --state NEW -p tcp --dport 443 -j ACCEPT sudo service iptables save sudo service iptables restart sudo iptables -L -n --line-number

この状態でブラウザからIPをたたくと下記ページが表示されます。

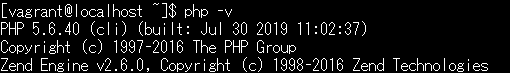
(5) PHPのインストール
PHPをインストールしていきます。
sudo curl -OL http://rpms.famillecollet.com/enterprise/remi-release-6.rpm sudo yum -y localinstall remi-release-6.rpm sudo yum -y install --enablerepo=remi,remi-php56 php php-mysql php-xml php-pear php-pdo php-cli php-mbstring php-gd php-mcrypt php-common php-devel php-bcmath php-v

httpd.confを編集します。
sudo vi /etc/httpd/conf/httpd.conf
下記を追加します。
AddType application/x-httpd-php .php LoadModule php5_module modules/libphp5.so
php.iniを編集します。
sudo vi /etc/php.ini
display_errors = On default_charset = "UTF-8" mbstring.language = Japanese mbstring.internal_encoding = UTF-8 mbstring.encoding_translation = Off mbstring.http_input = pass mbstring.http_output = pass mbstring.detect_order = auto
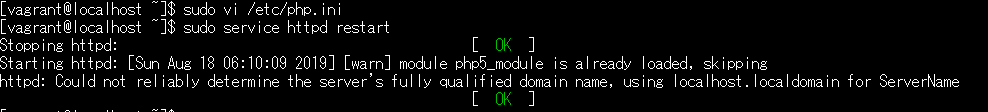
設定を変更したら、サーバーを再起動します。
sudo service httpd restart

PHPの実行確認をします。
cd /var/www/html sudo vi phpinfo.php
下記内容を入力して保存します。
<?php
echo phpinfo();
?>
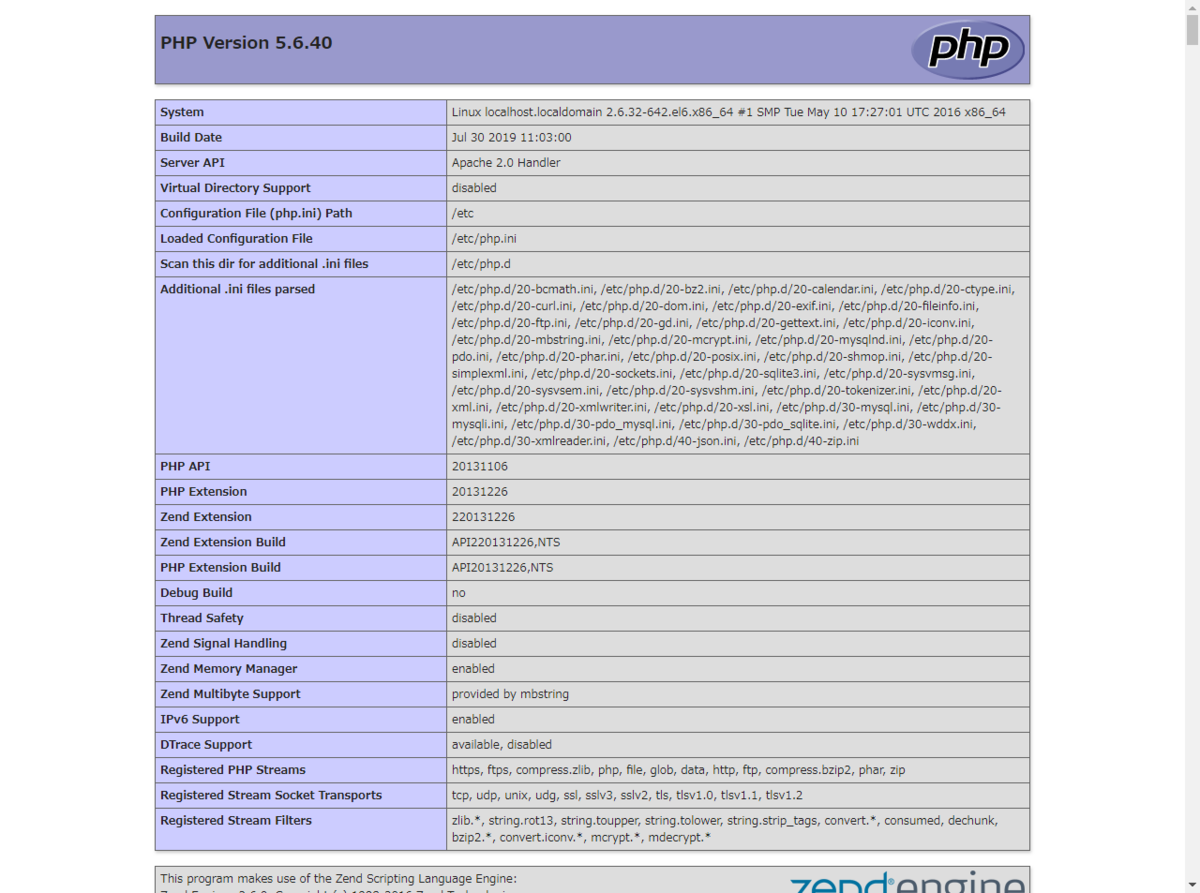
下記URLでブラウザからアクセスすると。。
http://192.168.33.10/phpinfo.php
6. ローカル開発環境(CentOS/Apache/PHP)構築完了!
ローカル開発環境(CentOS/Apache/PHP)の構築が完了しました。
とっても久しぶりにやったので、懐かしい感じでした。
これでPHPがかける!ということで、次回はPHPかいていこうかと思います。
Windows7のPower Shellをアップデートして遊ぼう。
ちょっとPower Shellが古くて怒られることが発生したので、
Windows7のPower Shellをアップデートして遊びたいと思います。
1. 今日のお供
黒ラベル!
![サッポロ 黒ラベル [ 350ml×24本 ] サッポロ 黒ラベル [ 350ml×24本 ]](https://images-fe.ssl-images-amazon.com/images/I/51zTZJyGaWL.jpg)
2. 今回参考にしたサイト
私はただ備忘録として、遊んだ結果を書きたいだけな ので、本気でやりたい方はこちらを参考にされたほうが良いかと思います。
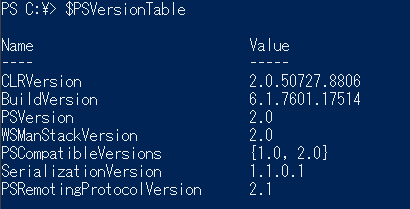
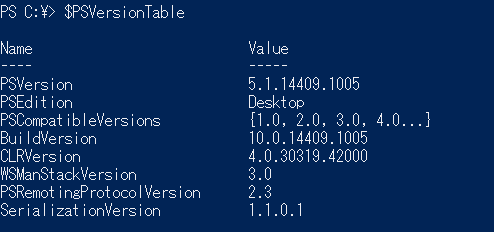
3. 現在のバージョンの確認
Power Shellを起動して下記コマンドを入力します。
$PSVersionTable

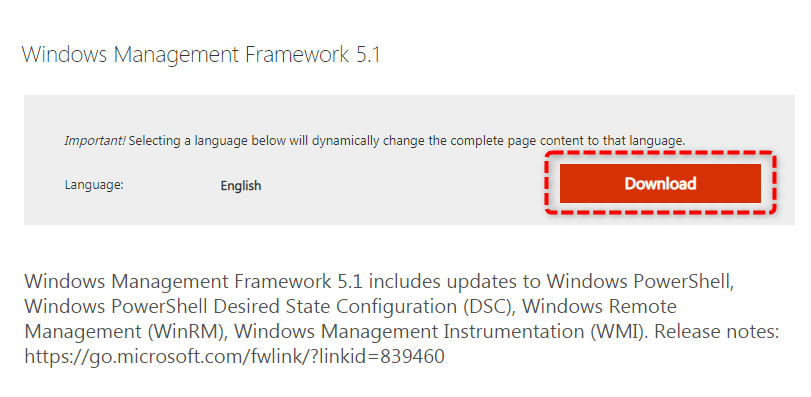
4. ダウンロード
Windows Management Framework 5.0をダウンロードします。
aka.ms


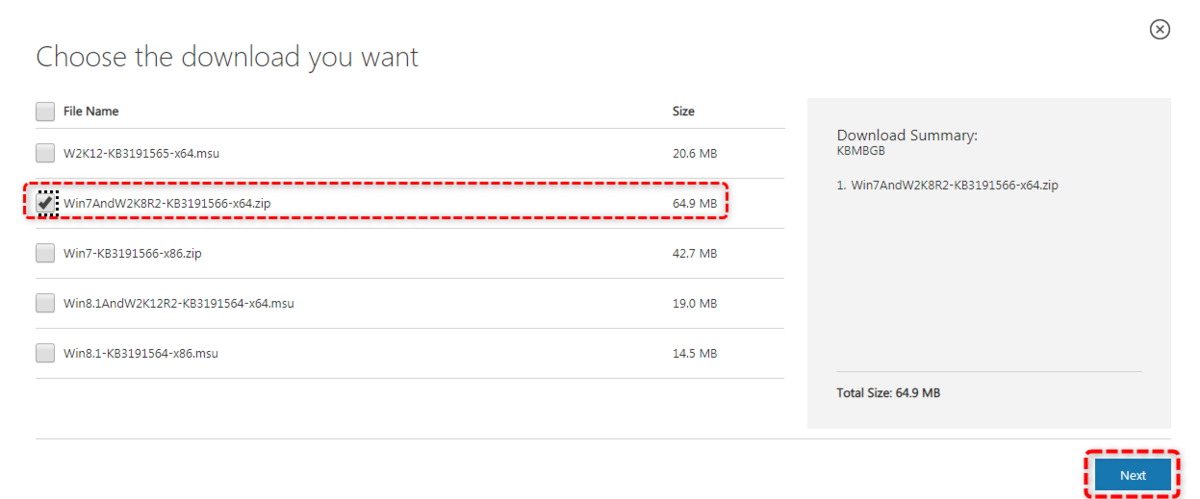
5. インストール
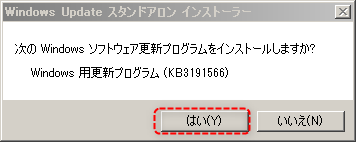
ダウンロードしたzipを解凍して、Win7AndW2K8R2-KB3191566-x64.msuを実行します。


インストールが完了したら、再起動して確認します。
アップデートできました!
$PSVersionTable

6. Power Shellアップデート完了!
Power Shellのアップデートが完了しました。 これでもう怒られない!
SQL Developerをインストールして遊ぼう。
前回はOracle Databaseをインストールしましたが、
さすがにSQL*Plusでいろいろやっていくのは辛いので、
今回はSQL Developerをインストールして遊ぼうと思います。
1. 今日のお供
サッポロクラシックです。
北海道限定と書いてありますが、結構見るのは気のせい。。?
まぁおいしいのでうれしいんですけどね。
2. 今回参考にしたサイト
私はただ備忘録として、遊んだ結果を書きたいだけなので、本気でやりたい方はこちらを参考にされたほうが良いかと思います。 blogs.oracle.com
3. まずはダウンロード
ダウンロードサイトはこちらになります。 www.oracle.com
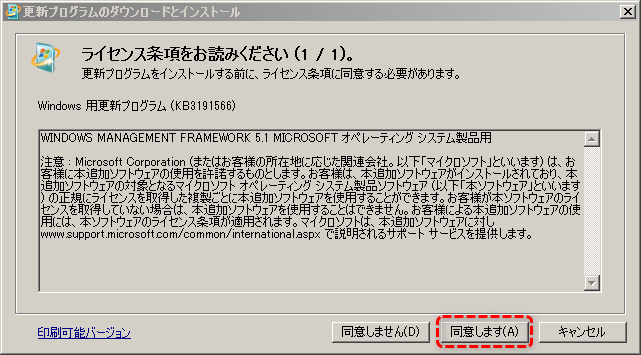
ライセンスに同意してダウンロードします。

4. インストールというか起動
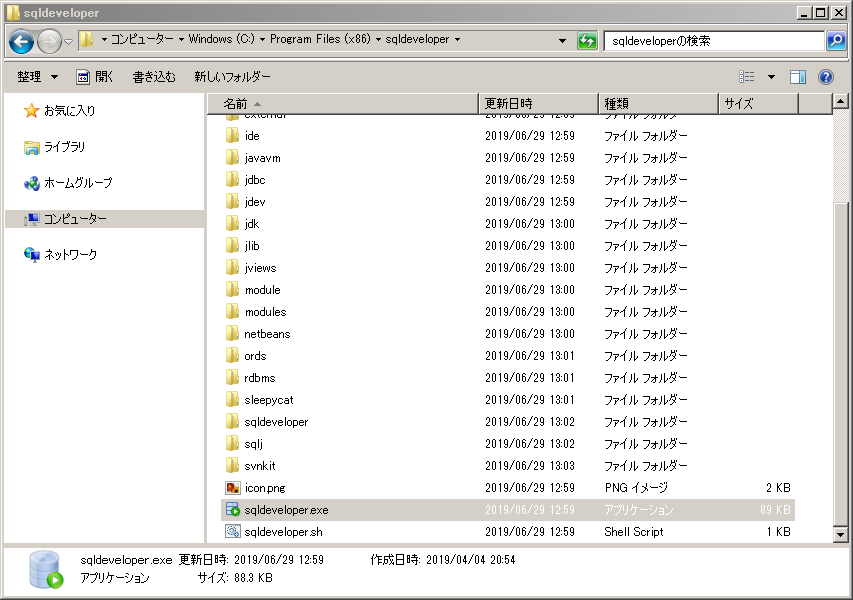
ダウンロードしたファイルを任意の場所に解凍します。

SQL Developerはにインストーラは無いため、sqldeveloper.exeを実行します。

前のSQL Developerから設定を引き継ぐか聞かれますが、無いのでいいえを押下します。

起動できました!

5. DBに接続
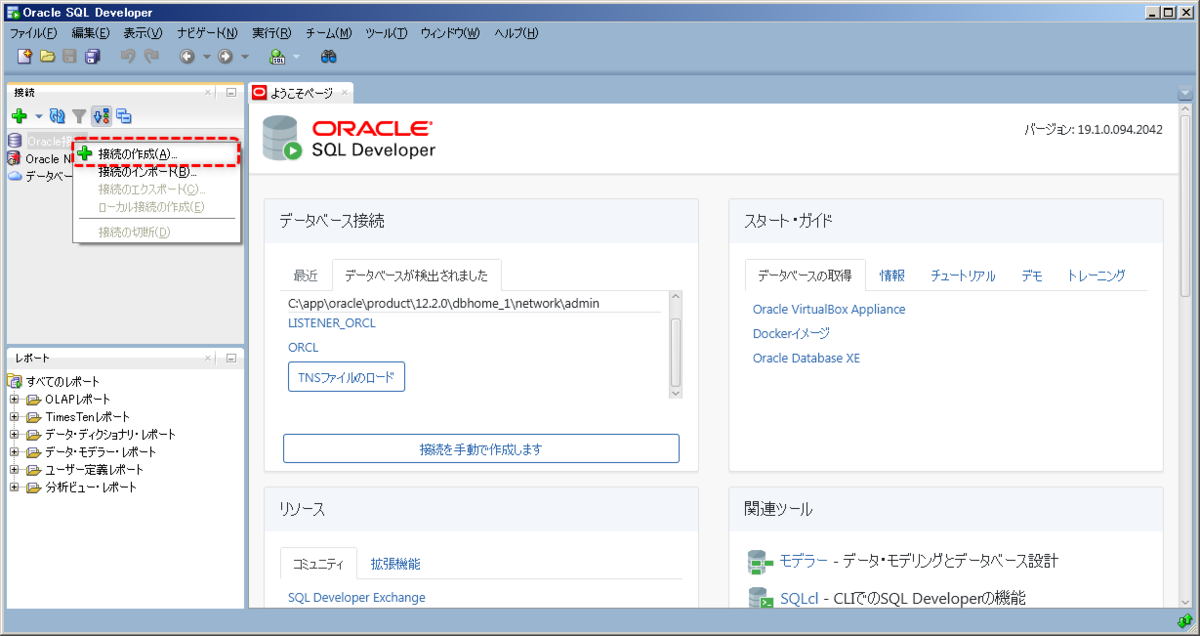
画面左のOracle接続を右クリックし、接続の作成を押下します。

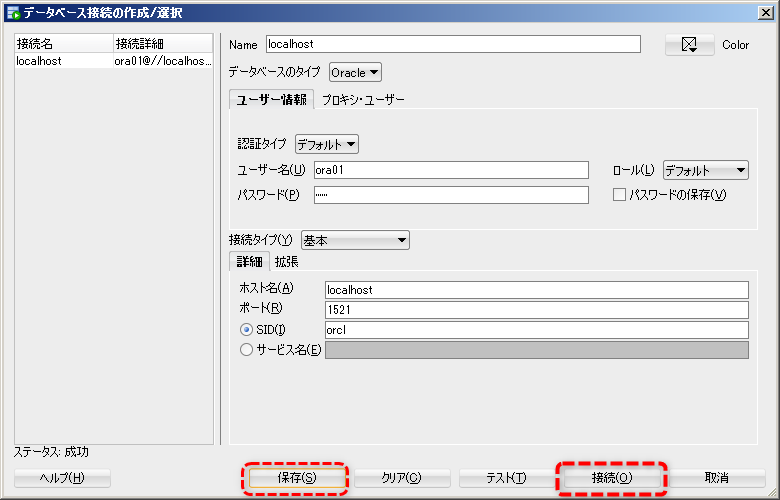
必要な情報を入力し、テストボタンを押下します。
テストが成功しました。

入力値を保存して接続ボタンを押下します。

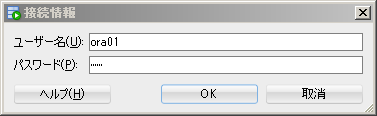
パスワードの入力が求められるので、入力します。

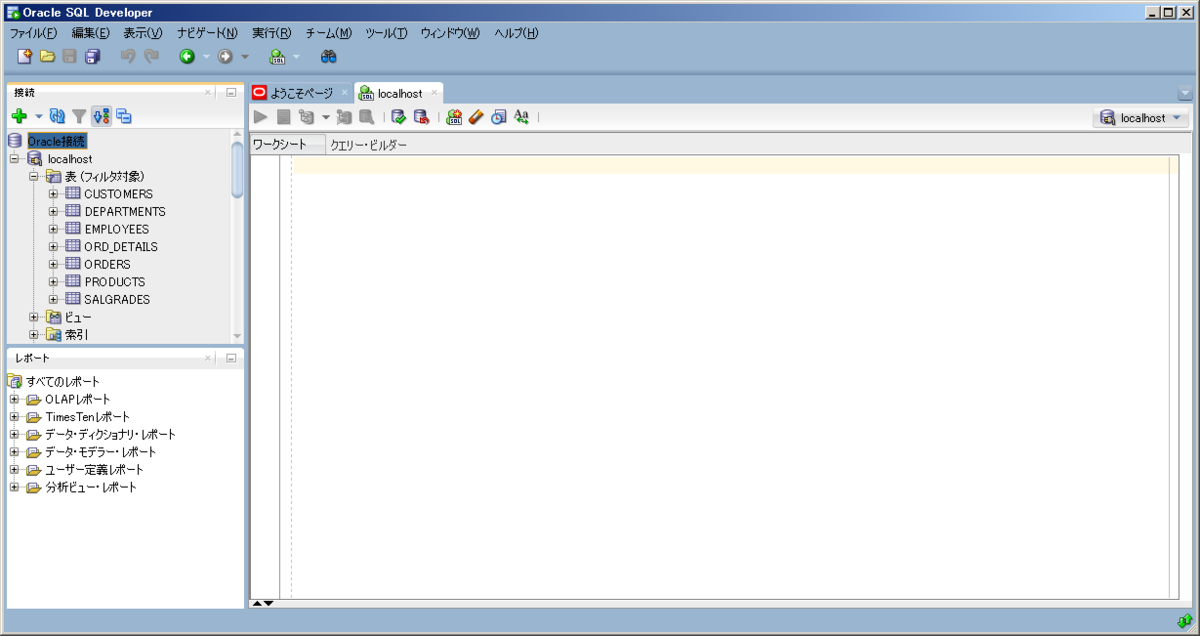
6. SQL Developerインストール完了!
SQL Developerを使用して、Oracle Databaseへ接続できました!

次回こそはお酒ばっか飲んでないで、勉強したいと思います。
Oracle Database 12cをインストールして遊ぼう。
今回はOracleマスター取得に向けて、Oracle Database12cをインストールして遊ぼうと思います。
1. 今日のお供
伝説のホップSORACHIです。
キレの中にコクもあっていい感じです。
2. 今回参考にした本
私はただ備忘録として、遊んだ結果を書きたいだけなので、本気でやりたい方はこちらを参考にされたほうが良いかと思います。
3. まずはダウンロード
ダウンロードサイトはこちらになります。 www.oracle.com
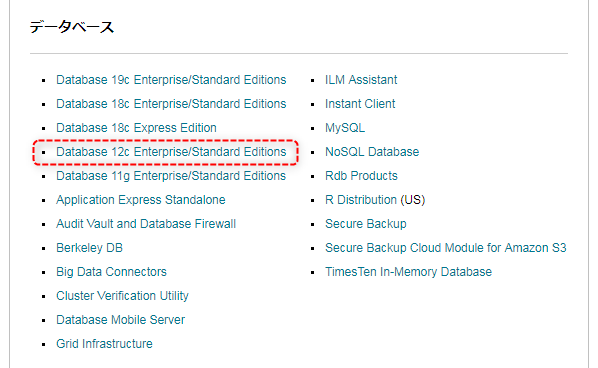
画面左下にある「基本リンク」のダウンロードを選択します。

「Database 12c Enterprise/Standard Editions」を選択します。

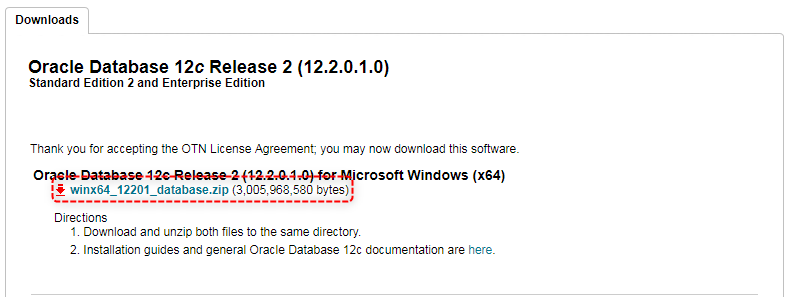
私の環境はWindowsなので、Windowsのものを選択します。

OTNライセンスに同意して、ダウンロードします。

4. インストール
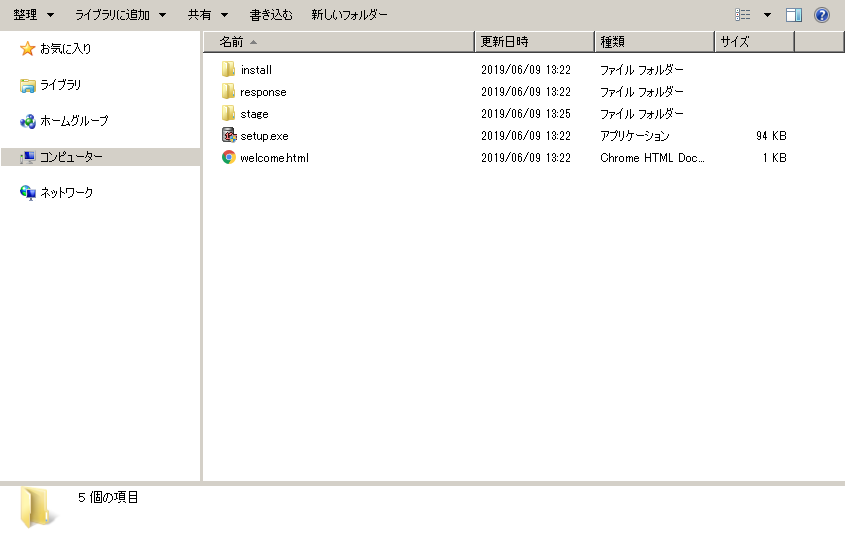
ダウンロードしたzipファイルを任意のディレクトリに解凍します。

setup.exeを実行するとインストーラが起動します。

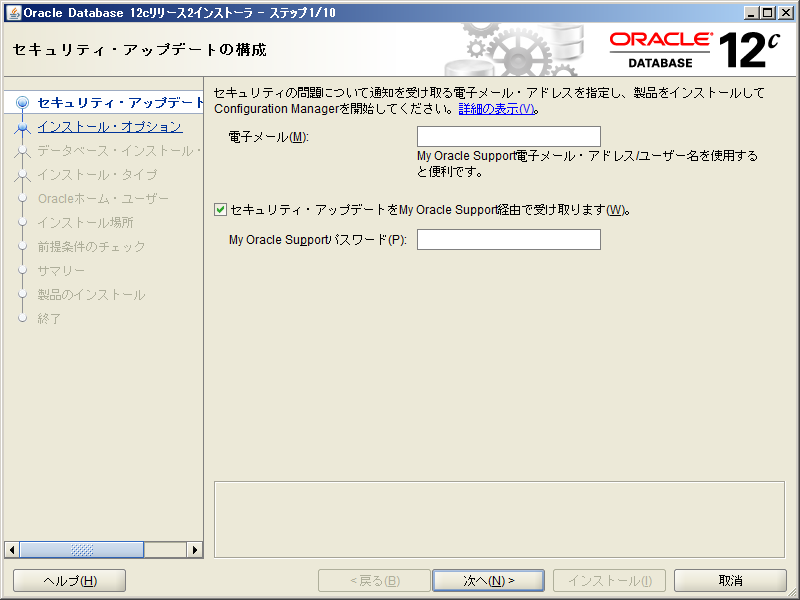
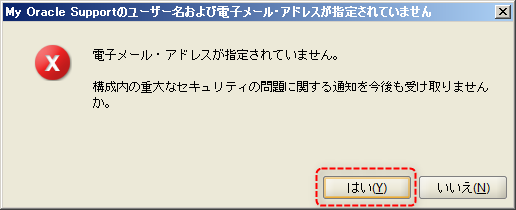
今回は勉強用なので、セキュリティアップデートは受け取らない設定にして、次へボタンを押下します。

メールアドレスに対しての警告がでますが、「はい」を押下します。

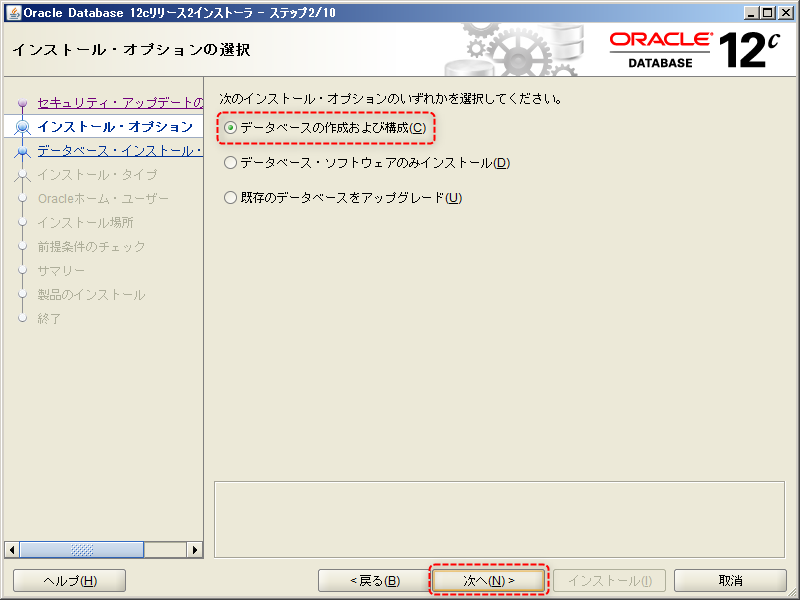
データベースの作成および構成を選択して「次へ」ボタンを押下します。

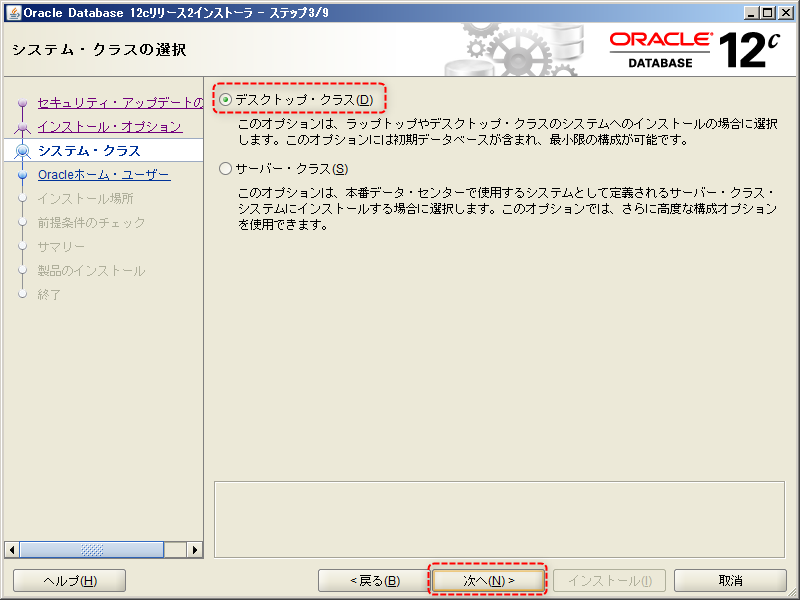
デスクトップ・クラスを選択して「次へ」ボタンを押下します。

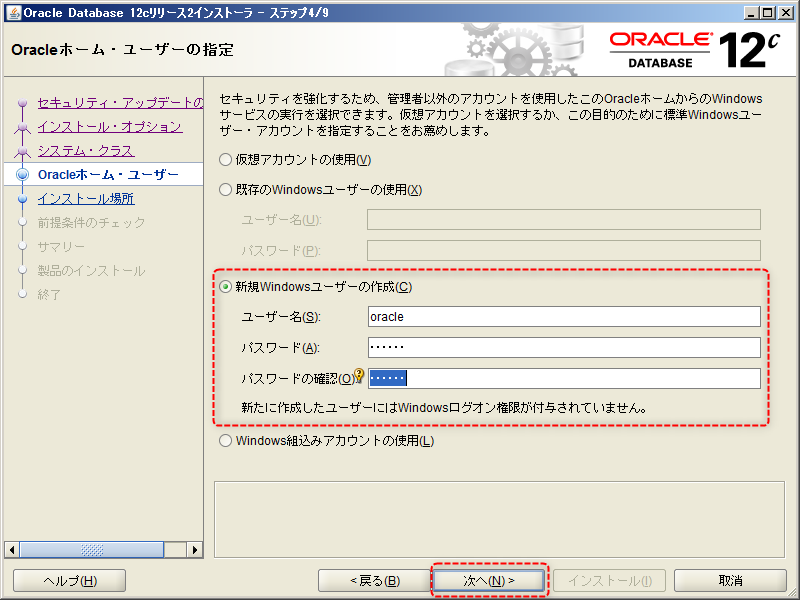
新規Windowsユーザーの作成を選択して、情報を入力し、「次へ」ボタンを押下します。

パスワードを入力し、コンテナ・データベースとして作成のチェックをはずして「次へ」ボタンを押下します。

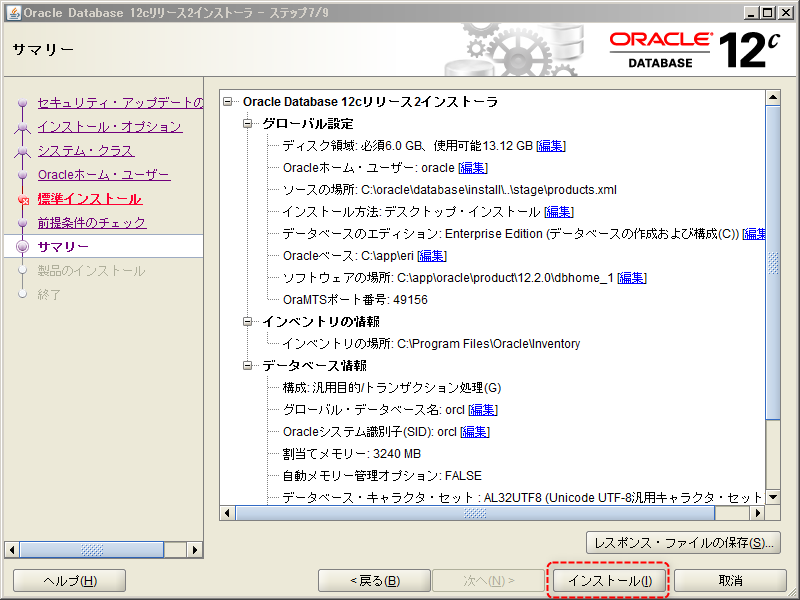
インストールボタンを押下します。

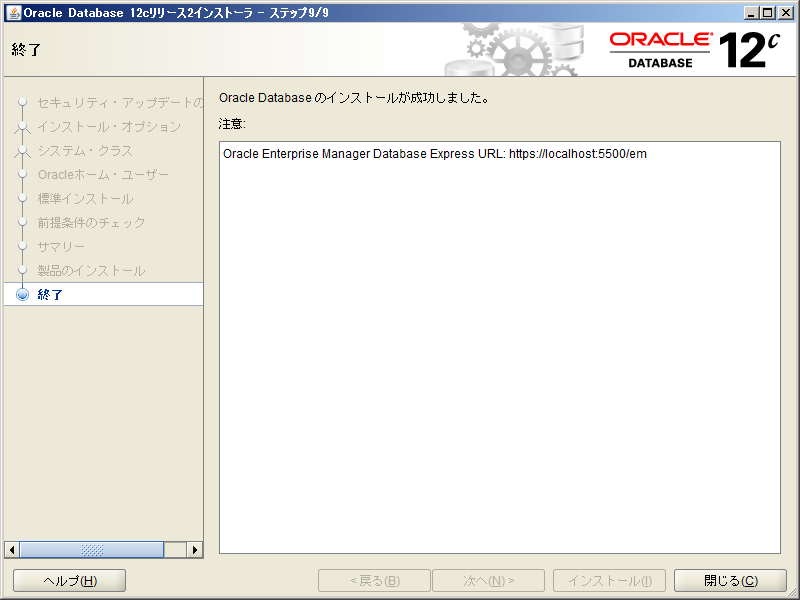
インストールが完了しました!

5. Oracle Database 12cインストール完了!
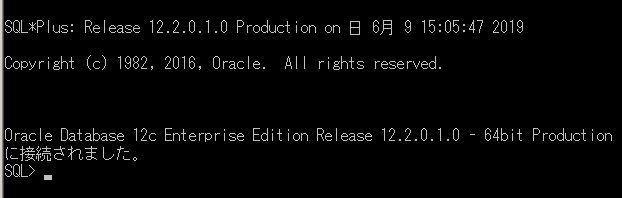
SQL*Plusで接続してみたら無事接続できました。
次回からはOracleマスター取得に向けて勉強していけたらと思います。

Angular.jsのチュートリアルをして遊ぼう ④サービス
今回は前回の続きでAngular.jsの公式サイトのチュートリアルのサービスの箇所を実施して遊ぼうと思います。
前回の記事で使用したコードを前提に作成していきますので、まず前回の記事から見ていただいたほうが良いかと思います。
1. 今日のお供
2. 今回参考にしたサイト
私はただ備忘録として、遊んだ結果を書きたいだけなので、本気でやりたい方はこちらを参考にされたほうが良いかと思います。
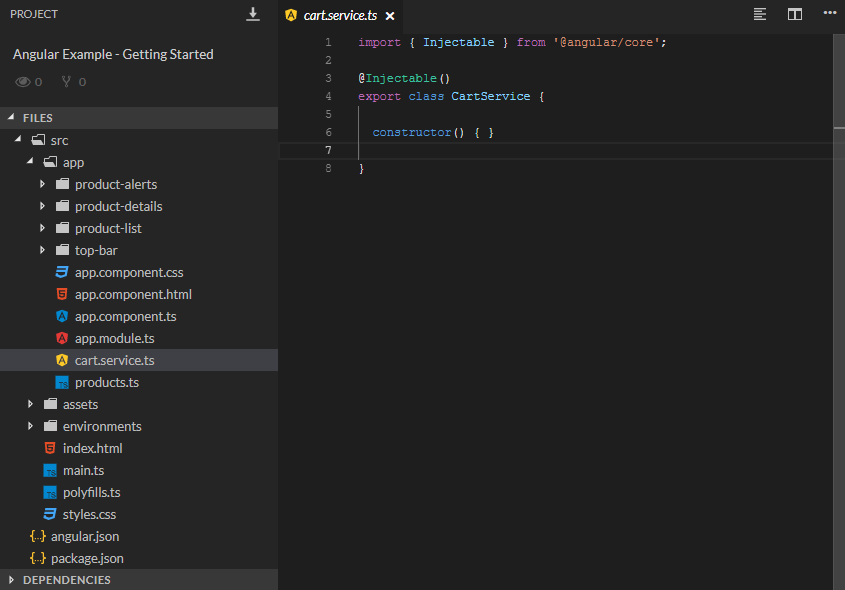
3. カートサービスを作成する
今回は商品の詳細ページに[購入]ボタンを追加し、商品に関する情報をカートに保存するためのカートサービスを作成していきます。
まずはカートのサービスを作成します。

4. カートサービスを定義する
カートサービスに商品の追加・商品の参照・商品の削除が出来るよう設定していきます。
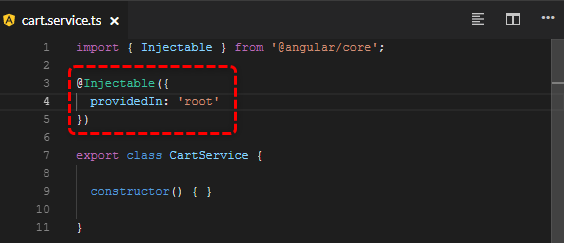
(1) どこからでもDIできるようにします。
@Injectable({ providedIn: 'root' })

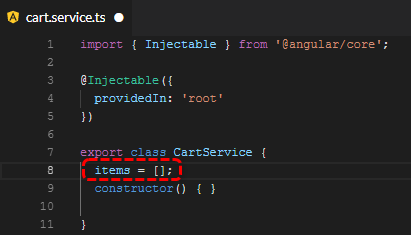
(2) 商品情報格納用の配列を追加します。
items = [];

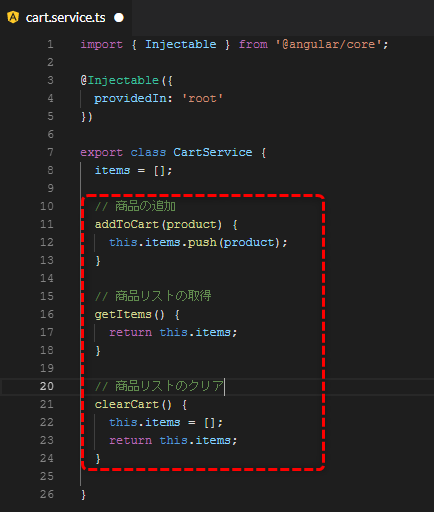
(3) 商品に対するメソッドを追加します。
// 商品の追加 addToCart(product) { this.items.push(product); } // 商品リストの取得 getItems() { return this.items; } // 商品リストのクリア clearCart() { this.items = []; return this.items; }

5. カートサービスを使用する
商品詳細ページに購入ボタンを追加し、購入ボタンを押下した場合、カートサービスに商品が登録されるようにしていきます。
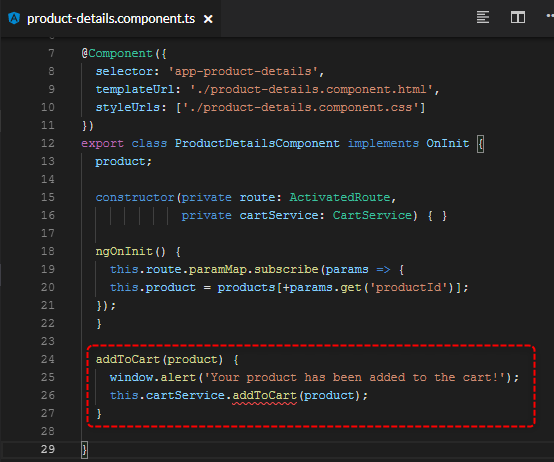
(1) 商品詳細ページがカートサービスを使用するよう設定します。
product-details.component.tsにカートサービスをインポートし、コンストラクタで注入します。
import { CartService } from '../cart.service';
constructor(private route: ActivatedRoute, private cartService: CartService) { }

カートサービスに商品を追加するメソッドを追加します。(何故か下線が引かれていますが。。
addToCart(product) { window.alert('Your product has been added to the cart!'); this.cartService.addToCart(product); }

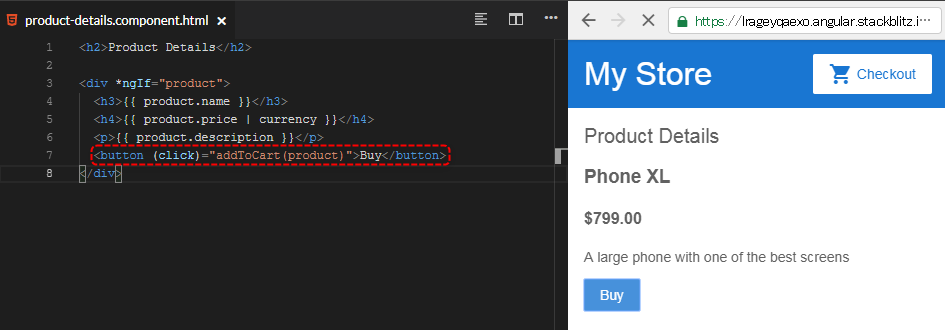
商品詳細画面に購入ボタンを追加します。
<button (click)="addToCart(product)">Buy</button>

(2) カートページを作成します。
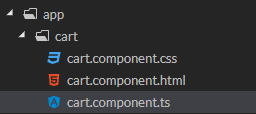
まずはカートコンポートネントを作成して。。

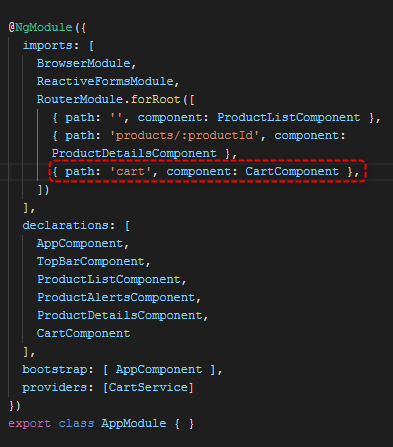
app.module.tsにカートコンポーネントのルーティング(URLパターン)を追加します。
{ path: 'cart', component: CartComponent },

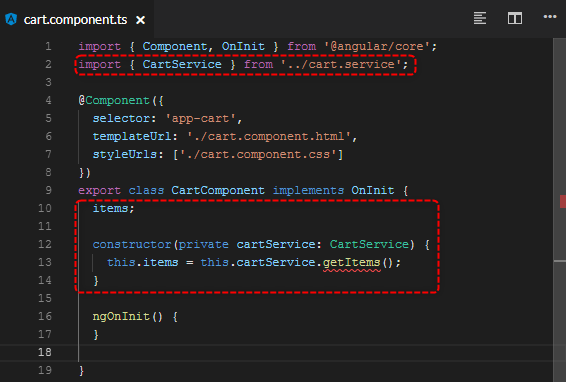
カートページにカートサービスの商品情報が表示されるように設定します。
import { Component, OnInit } from '@angular/core'; import { CartService } from '../cart.service'; @Component({ selector: 'app-cart', templateUrl: './cart.component.html', styleUrls: ['./cart.component.css'] }) export class CartComponent implements OnInit { items; constructor(private cartService: CartService) { this.items = this.cartService.getItems(); } ngOnInit() { } }

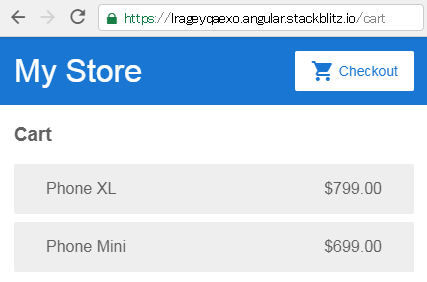
カート画面に商品情報を表示するよう設定します。
<h3>Cart</h3> <div class="cart-item" *ngFor="let item of items"> <span>{{ item.name }} </span> <span>{{ item.price | currency }}</span> </div>
購入ボタンを押下するとカート画面に商品が追加されるようになりました。

6. サービスが使えました!
きちんと書いているのに、何故かエラーの下線がでたりしましたが、なんとか実装が完了しました。
とりあえず、Angularのチュートリアルはここまでとして、次回は何か違うことが出来たらいいなぁ。と思います。
Angular.jsのチュートリアルをして遊ぼう ③ルーティング
今回は前回の続きでAngular.jsの公式サイトのチュートリアルのルーティングの箇所を実施して遊ぼうと思います。
前回の記事で使用したコードを前提に作成していきますので、まず前回の記事から見ていただいたほうが良いかと思います。
1. 今日のお供
韃靼そば茶ハイです。 中身は勿論金宮です。


2. 今回参考にしたサイト
私はただ備忘録として、遊んだ結果を書きたいだけなので、本気でやりたい方はこちらを参考にされたほうが良いかと思います。
3. 商品詳細コンポーネントを作成する
今回は前回作成した商品一覧から商品詳細ページを表示できるようにしますので、まずは商品詳細のコンポーネントを作成します。

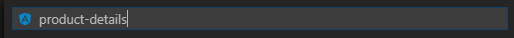
product-detailsと入力して。。

product-detailsコンポーネントが作成されました。

4. app.module.tsにpathを設定する
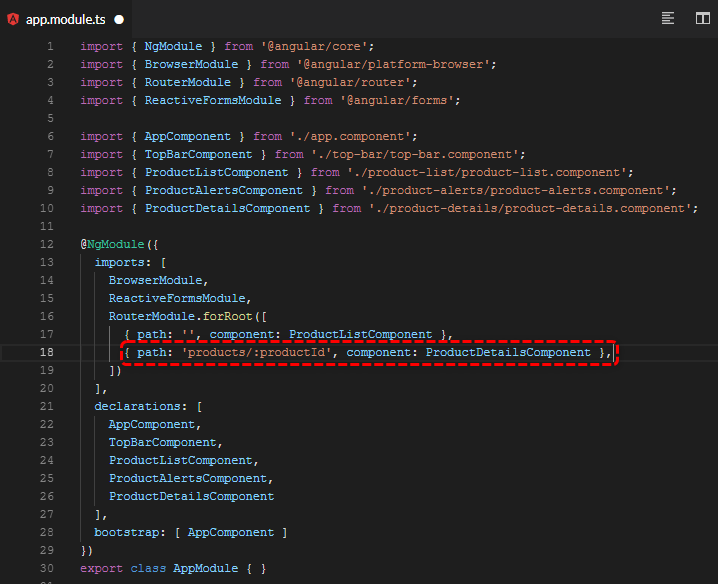
商品詳細のpathを設定します。
RouterModule.forRootに下記を追加します。
{ path: 'products/:productId', component: ProductDetailsComponent },

5. 商品一覧画面のリンクを修正する
商品一覧画面に上記で設定したパスへのリンクを追加します。
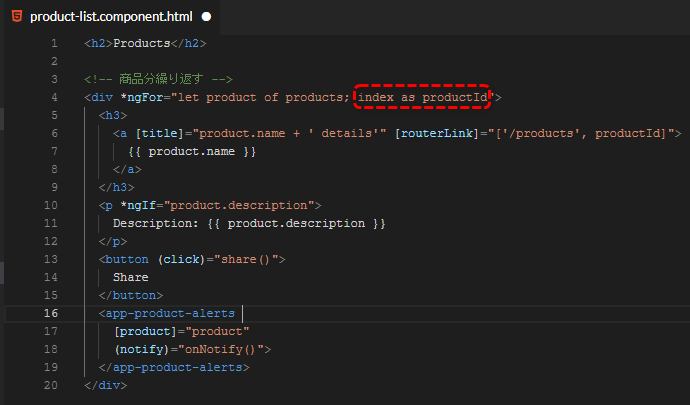
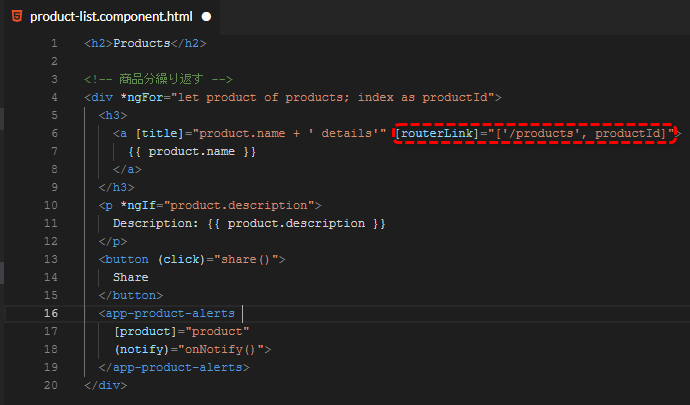
(1) 繰り返し処理時に配列内のインデックスを変数に格納します。
<div *ngFor="let product of products; index as productId">

(2) リンクを修正します。
[routerLink]="['/products', productId]"

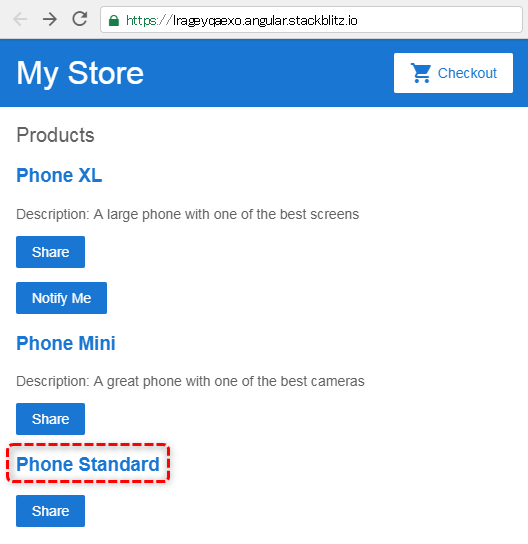
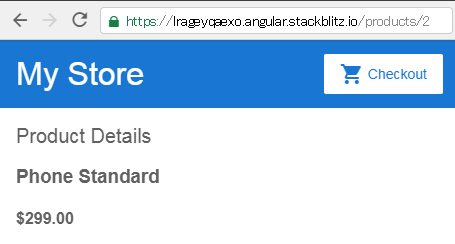
6. リンクを確認する
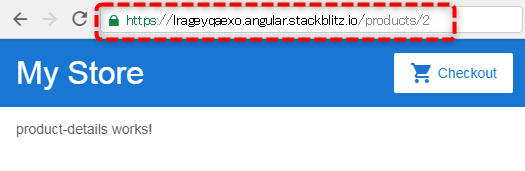
リンクを押下すると。。

該当のインデックスのURLに遷移し、product-detailsが表示されました。

7. 商品情報を表示する
URLと全商品情報をもとに商品情報を表示していきます。
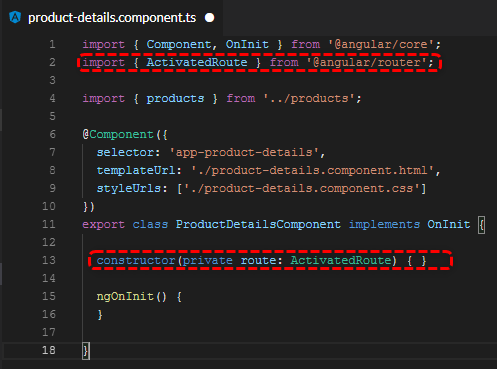
(1) 全商品情報を取得します。
import { products } from '../products';

(2) URL取得用にActivatedRouteを取得します。
import { ActivatedRoute } from '@angular/router';
constructor(private route: ActivatedRoute) { }

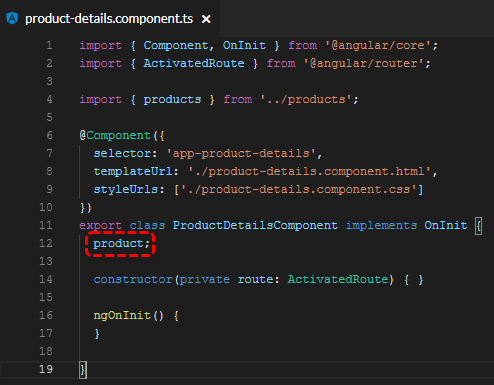
(3) 商品情報用の変数を宣言します。
product;

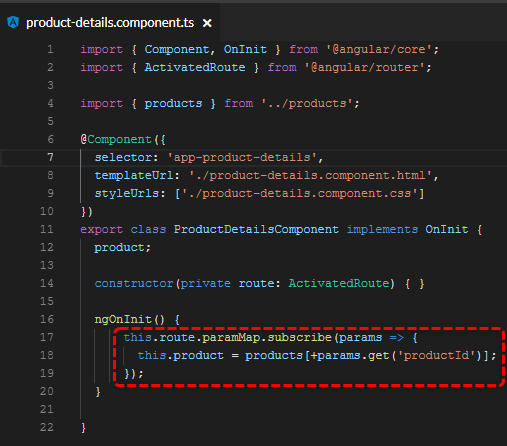
(4) 商品情報変数に対象の商品情報を代入します。
this.route.paramMap.subscribe(params => { this.product = products[+params.get('productId')]; });

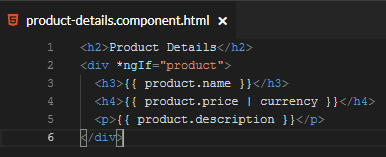
(5) 画面に表示します。
<h2>Product Details</h2> <div *ngIf="product"> <h3>{{ product.name }}</h3> <h4>{{ product.price | currency }}</h4> <p>{{ product.description }}</p> </div>

商品情報が表示されました!

8. ルーティングが使えました!
細かいところは分かっていませんが、こうしてチュートリアルをやっていくと便利ですね。Angular。
次回はデータ管理のところをやれたらいいなぁ。
Angular.jsのチュートリアルをして遊ぼう ②コンポーネント
今回は前回の続きでAngular.jsの公式サイトのチュートリアルのコンポーネントの箇所を実施して遊ぼうと思います。
前回の記事で使用したコードを前提に作成していきますので、まず前回の記事から見ていただいたほうが良いかと思います。
1. 今日のお供
前回に引き続き、北海道ビールです。
苦味とのど越しがいいですね。
![サッポロ 北海道生ビール [ 350ml×24本 ] サッポロ 北海道生ビール [ 350ml×24本 ]](https://images-fe.ssl-images-amazon.com/images/I/51yUrhN59oL.jpg)
2. 今回参考にしたサイト
私はただ備忘録として、遊んだ結果を書きたいだけなので、本気でやりたい方はこちらを参考にされたほうが良いかと思います。
3. コンポーネントとは
コンポーネントとは要するにUIを再利用するために作成するパーツのことです(ざっくり)
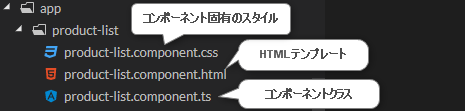
前回使用したproduct-list.componentもまさにコンポーネントでして、コンポーネントは3つの要素から成り立ちます。
① コンポーネントクラス:データと機能を処理する要はJS
② HTMLテンプレート:UIのHTML
③ コンポーネント固有のスタイル:UIのCSS
product-list.componentだとこういった構成になります。

4. コンポーネントを作成・表示する。
ここからは新しく商品アラートコンポーネントを作成していきます。
(1) スターターファイルを作成します。
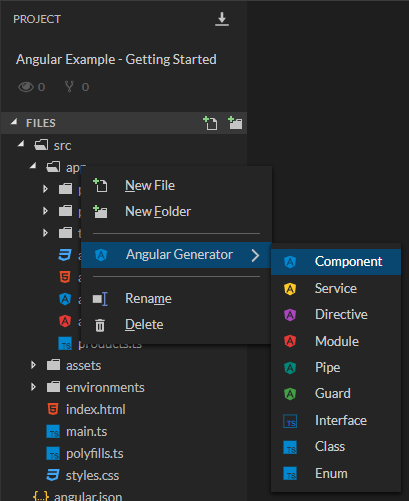
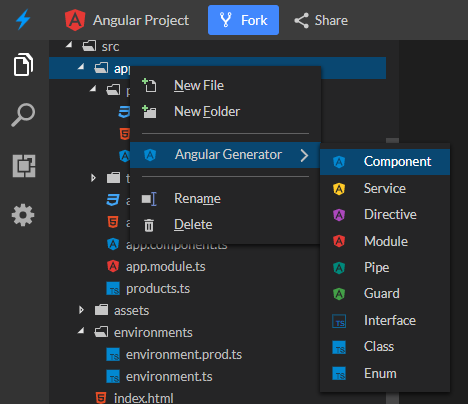
appディレクトリを右クリックして「Angular Generator」の「Component」をクリックします。

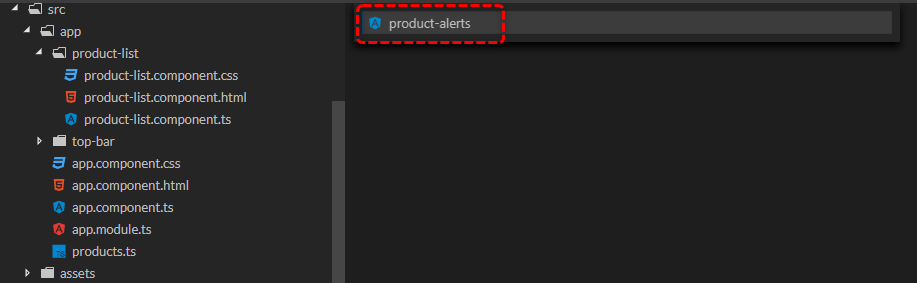
表示された入力フォームに「product-alerts」と入力します。

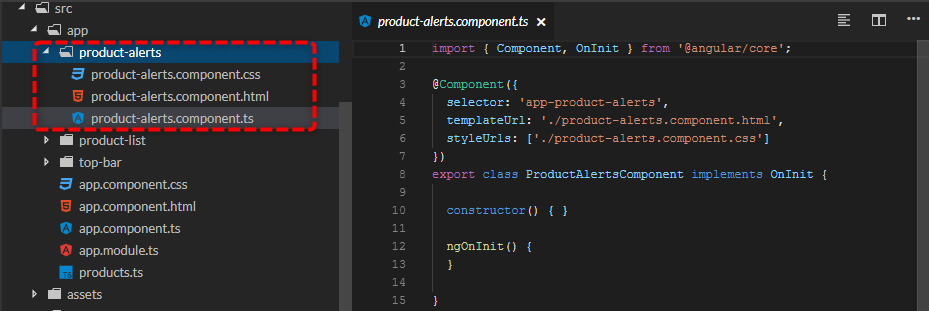
products-alertsのスターターファイルが作成されました。

(2) product-alerts.component.tsの修正
親コンポーネント(今回でいえばproduct-list)から商品情報を受け取るよう、product-alerts.component.tsを修正していきます。
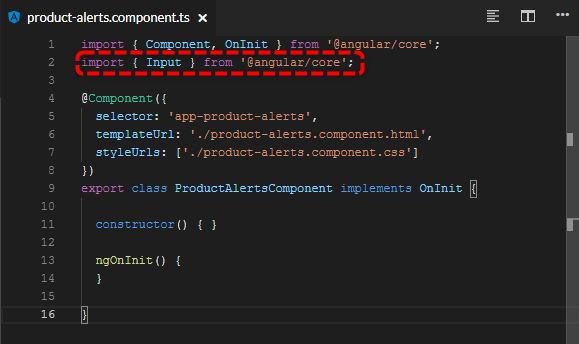
①2行目に下記を追記します。
import { Input } from '@angular/core';

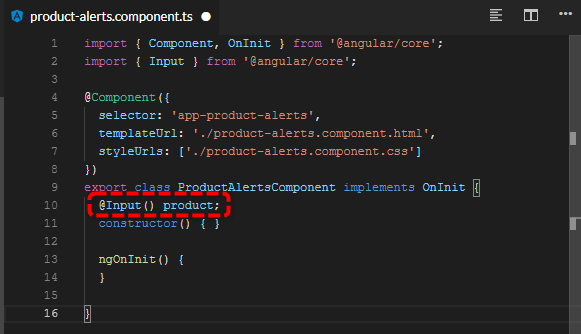
②親コンポーネントから受け取るプロパティ名を指定します。
@Input() product;

(3) product-alerts.component.htmlの修正
product-alerts.component.htmlの中身を下記に書き換えます。
<!-- 価格が700円より大きい場合表示します。--> <p *ngIf="product.price > 700"> <button>Notify Me</button> </p>
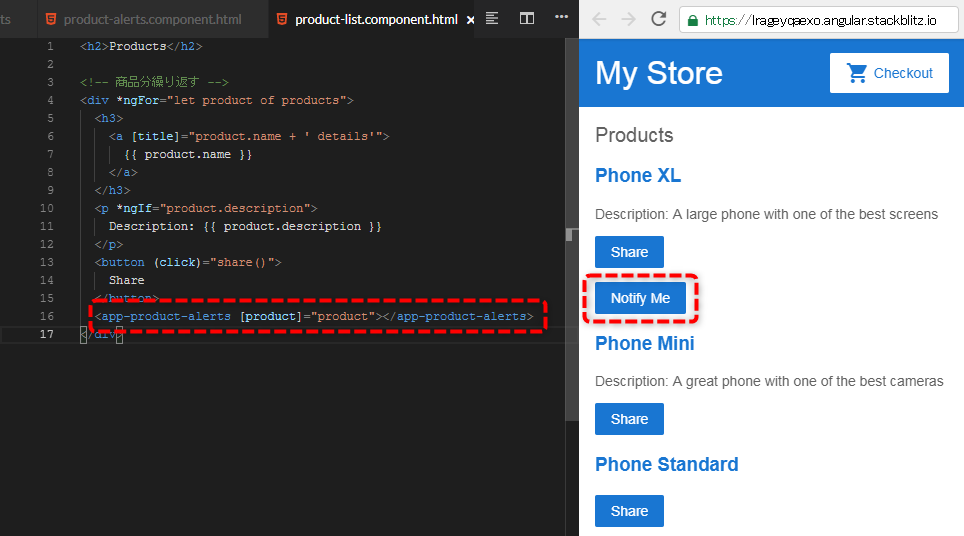
(4) product-list.component.htmlの修正
product-listに上記で作成した、product-alertsコンポーネントを表示するよう修正します。
<app-product-alerts [product]="product"></app-product-alerts>

5. コンポーネントのイベントを設定する。
[Notify Me]をクリックしたときにproduct-listコンポーネントまでイベントを発行するよう、product-alertsコンポーネントを設定します。
通知動作はproduct-listコンポーネントで定義します。
(1) product-alerts.component.tsの修正
親コンポーネントへイベントを渡せるよう、product-alerts.component.tsを修正していきます。
①3行目に下記を追記します。
import { Output, EventEmitter } from '@angular/core';
②親コンポーネントへ渡すイベントを定義します。
@Output() notify = new EventEmitter();

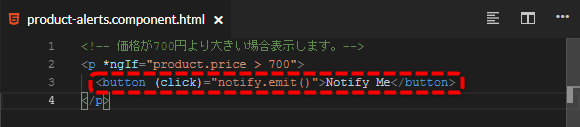
(2) product-alerts.component.htmlの修正
notify.emit()メソッドを呼び出すイベントバインディングを設定します。
<button (click)="notify.emit()">Notify Me</button>

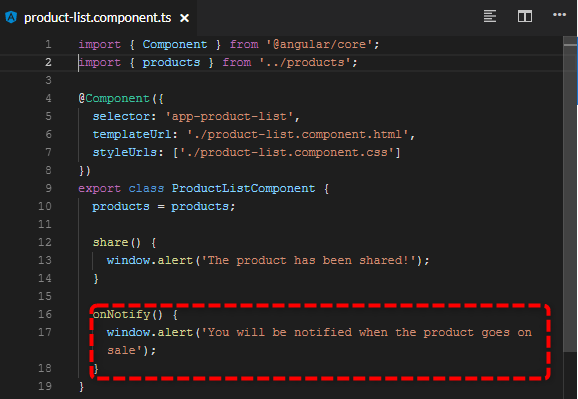
(3) product-list.component.tsの修正
[Notify Me]ボタン押下時のイベントを設定します。
onNotify() { window.alert('You will be notified when the product goes on sale'); }

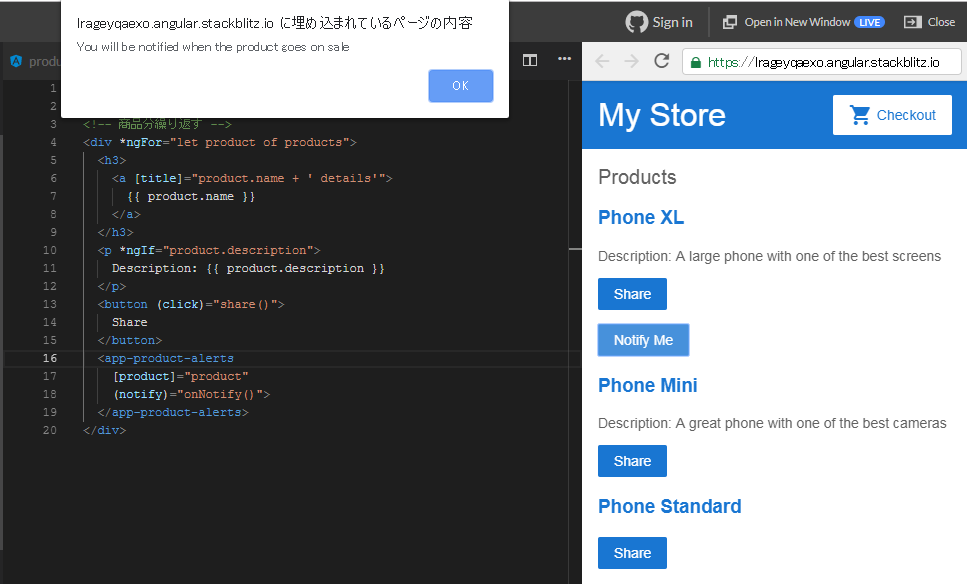
(4) product-list.component.htmlの修正
product-alertsコンポーネントから、イベントを受け取れるよう、product-list.component.htmlを修正します。
<app-product-alerts [product]="product" (notify)="onNotify()"> </app-product-alerts>

(5) 実行!
Notify Meボタンを押下すると。。イベントが実行されました!

6. コンポーネントが使えました!
今回はチュートリアルにあるとおり、コンポーネントを使用しました。
親コンポーネントと子コンポーネントのInput、Outputの概念は少し分かりにくかったのですが、下記サイトを見ると分かりやすかったです。
dev.classmethod.jp
次回はルーティングが出来たらいいなと思います。
![サッポロ Innovative Brewer SORACHI1984 ( ソラチ イチキュウハチヨン) [ 日本 350ml×24本 ] サッポロ Innovative Brewer SORACHI1984 ( ソラチ イチキュウハチヨン) [ 日本 350ml×24本 ]](https://images-fe.ssl-images-amazon.com/images/I/5105Vb-j6xL.jpg)



完全詳解+精選問題集(オラクルマスタースタディガイド) 【オラクル認定資格試験対策書】ORACLE MASTER Bronze[12c SQL基礎](試験番号:1Z0-061)完全詳解+精選問題集(オラクルマスタースタディガイド)](https://images-fe.ssl-images-amazon.com/images/I/51cYiedFyhL.jpg)
![サッポロ ヱビス プレミアム [ 350ml×24本 ] サッポロ ヱビス プレミアム [ 350ml×24本 ]](https://images-fe.ssl-images-amazon.com/images/I/51PLmOXSAjL.jpg)