Azureで建てたWindows Server 2016にWEBサーバを建てて遊ぼう。
今回は、前回Azureに仮想マシンとして建てたWindows Server 2016にWEBサーバを建てて遊びたいと思います。
WEBサーバ建てると一気にできることが広がりますよね。楽しみです。
1. 今日のお供
大好きな華みやびです。
これ居酒屋でおいてくれるところが増えたらうれしいなぁ。。
![2017年度版 サッポロ ヱビス 華みやび [ 350ml×24本 ] 2017年度版 サッポロ ヱビス 華みやび [ 350ml×24本 ]](https://images-fe.ssl-images-amazon.com/images/I/51iha6H770L.jpg)
2. 今回参考にしたサイト
私はただ備忘録として、遊んだ結果を書きたいだけなので、本気でやりたい方はこちらを参考にされたほうが良いかと思います。 www.atmarkit.co.jp
3. IISのインストール
サーバーマネージャーの管理メニューにある「役割と機能の追加」を押下します。

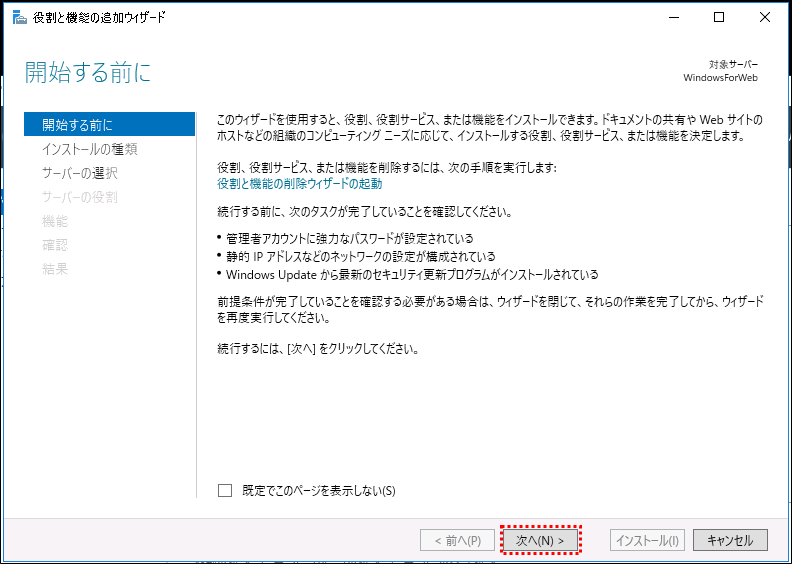
開始する前にの説明がでるので「次へ」ボタンを押下します。

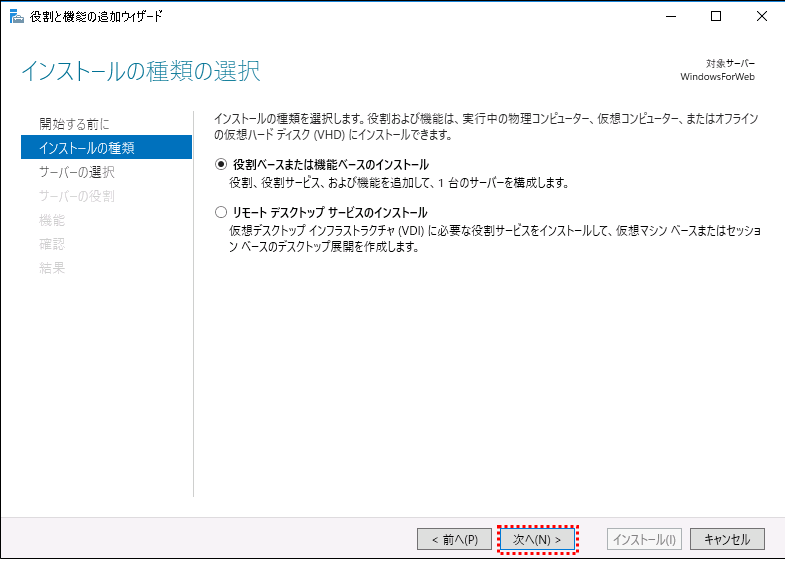
インストールの種類の選択画面で「役割ベースまたは機能ベースのインストール」を選択し、
「次へ」ボタンを押下します。

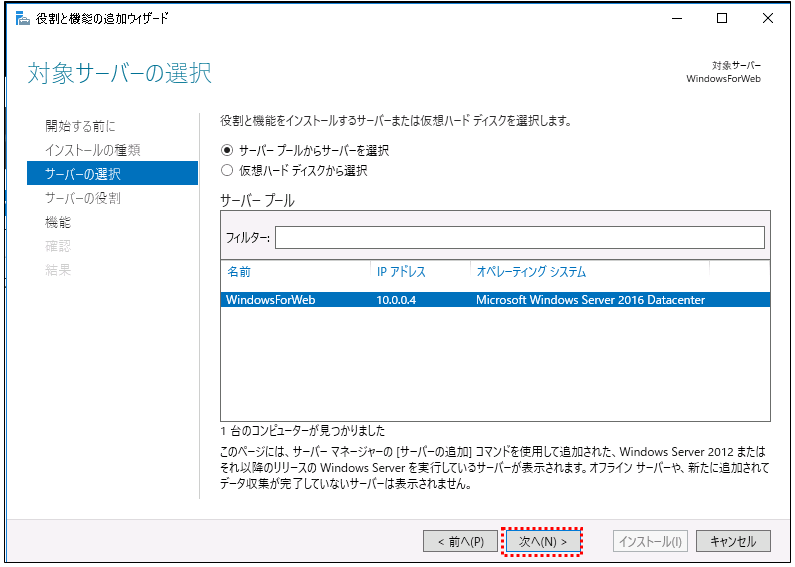
対象サーバーを選択して「次へ」ボタンを押下します。

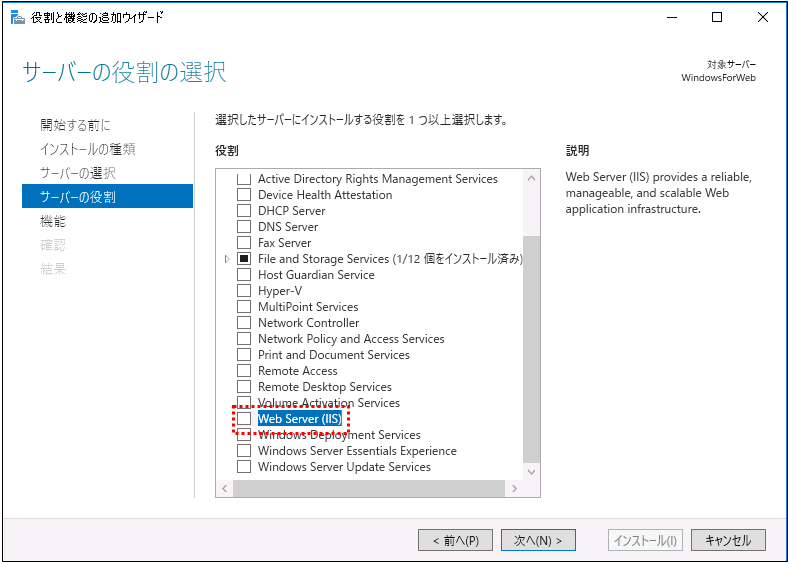
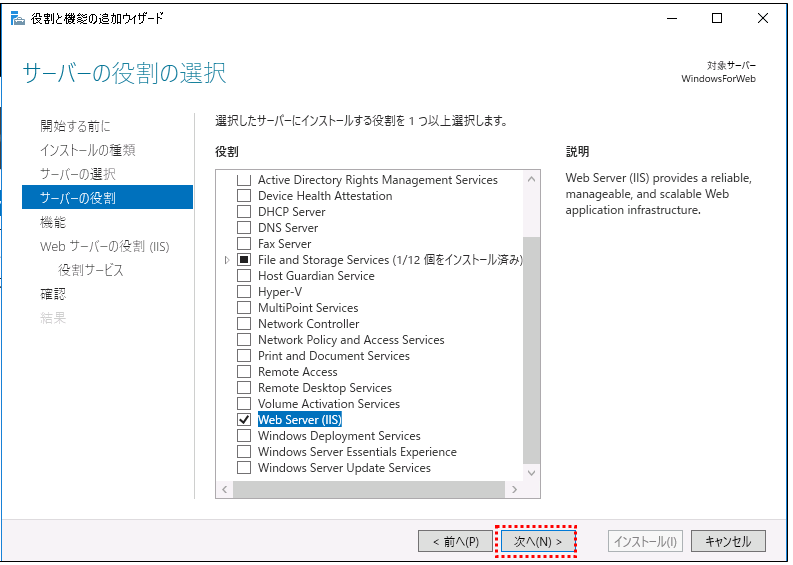
役割の一覧から「Web Server(IIS)」を選択します。

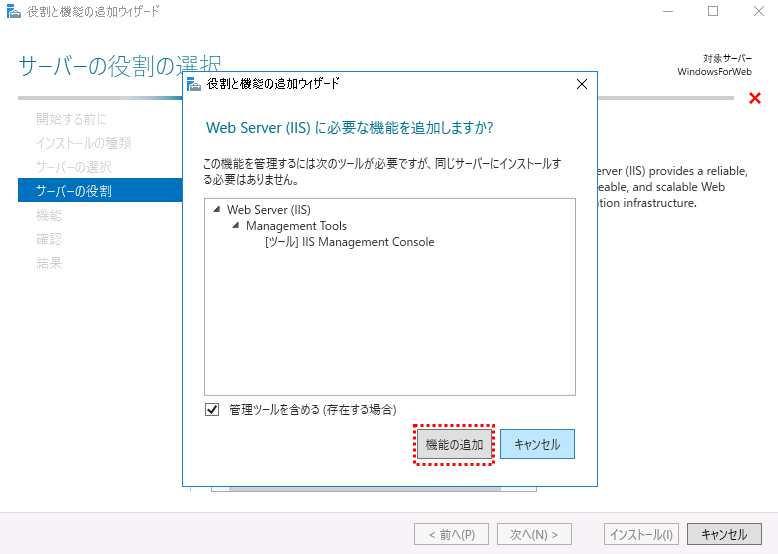
選択すると、「必要な機能を追加するか」とメッセージが出てくるので追加します。
優しいですね。

サーバーと役割の選択画面の「次へ」ボタンを押下します。

機能の選択画面では、とりあえず、デフォルトのままで「次へ」ボタンを押下しました。

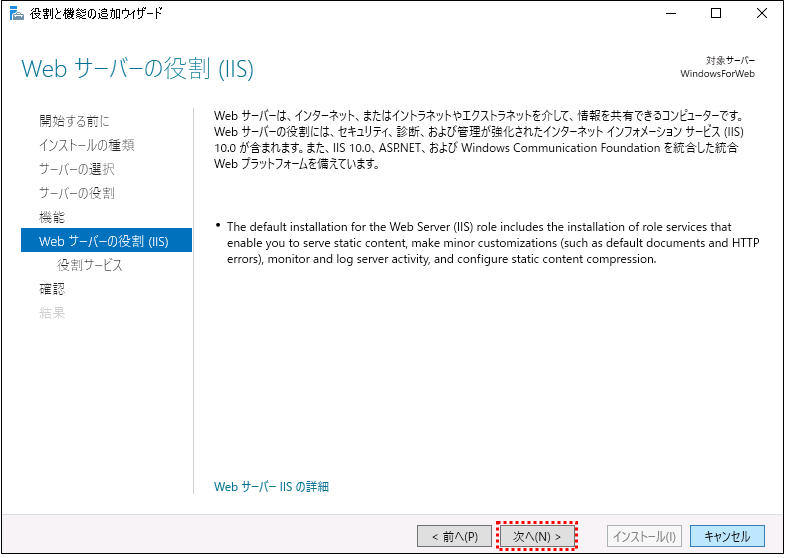
Webサーバーの役割の説明が出てくるので、読んで「次へ」ボタンを押下します。

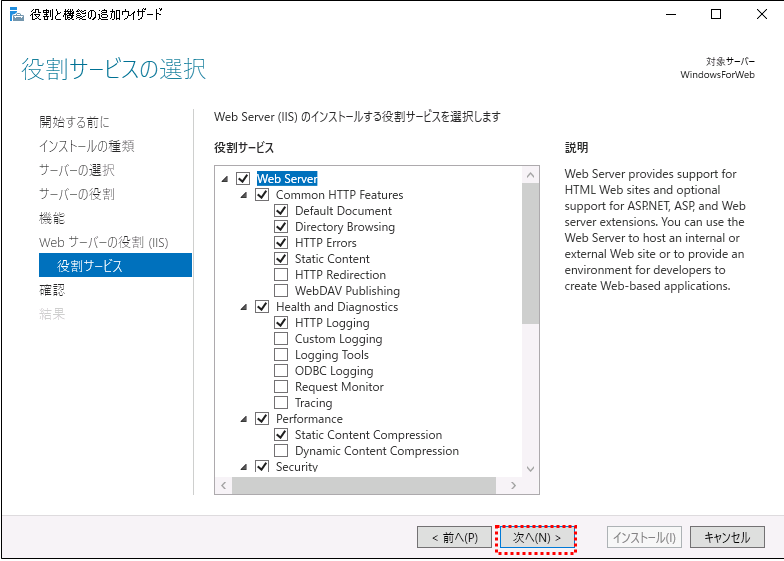
役割の選択画面では、とりあえず、デフォルトのままで「次へ」ボタンを押下しました。

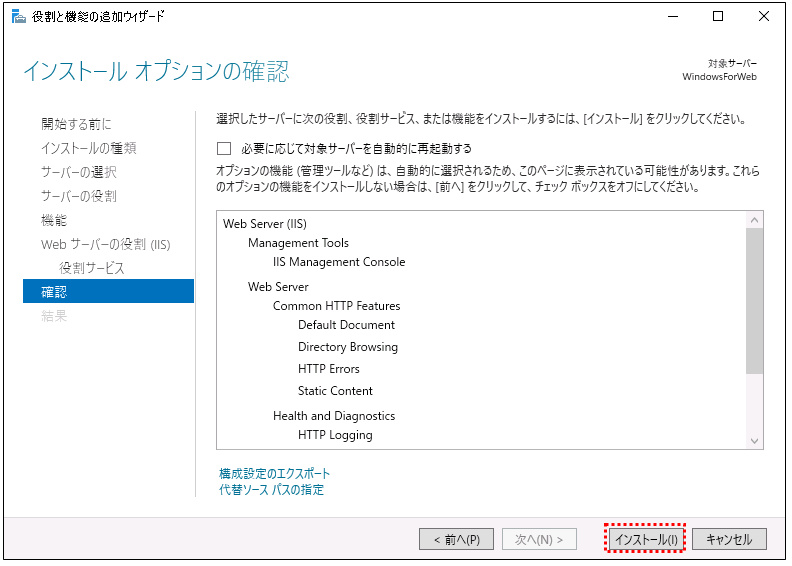
インストールオプションの確認画面で、オプションを確認し、「インストール」ボタンを押下します。

インストール中。。

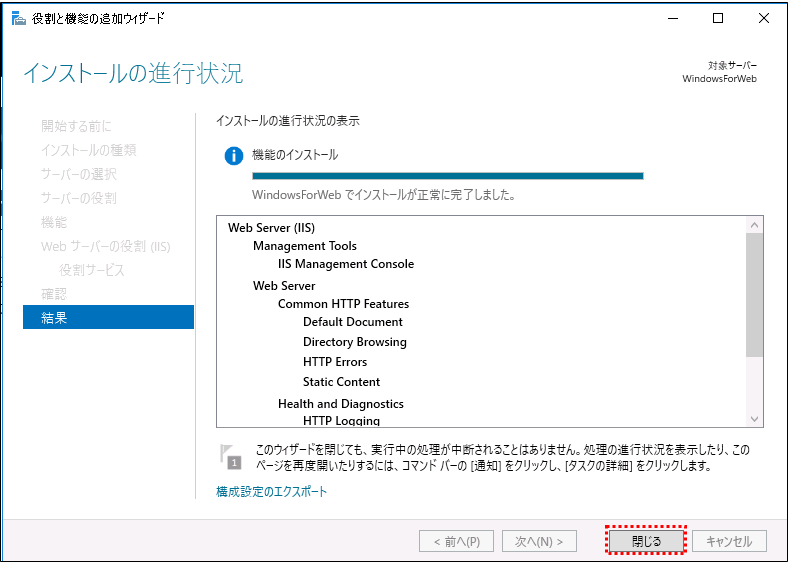
インストールが完了しました。

インストールが出来ているか確認するために、
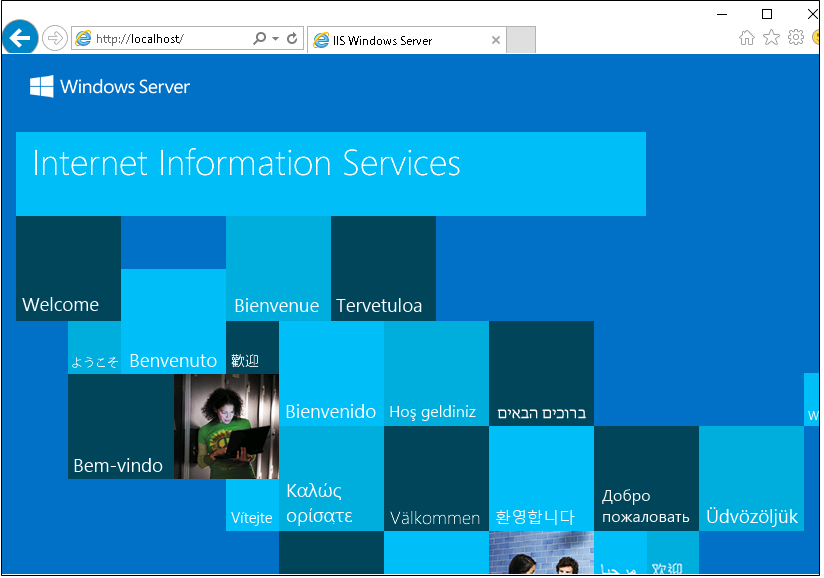
サーバー上のIEでlocalhostにアクセスすると。。インストールできてました!

4. コンテンツの配置
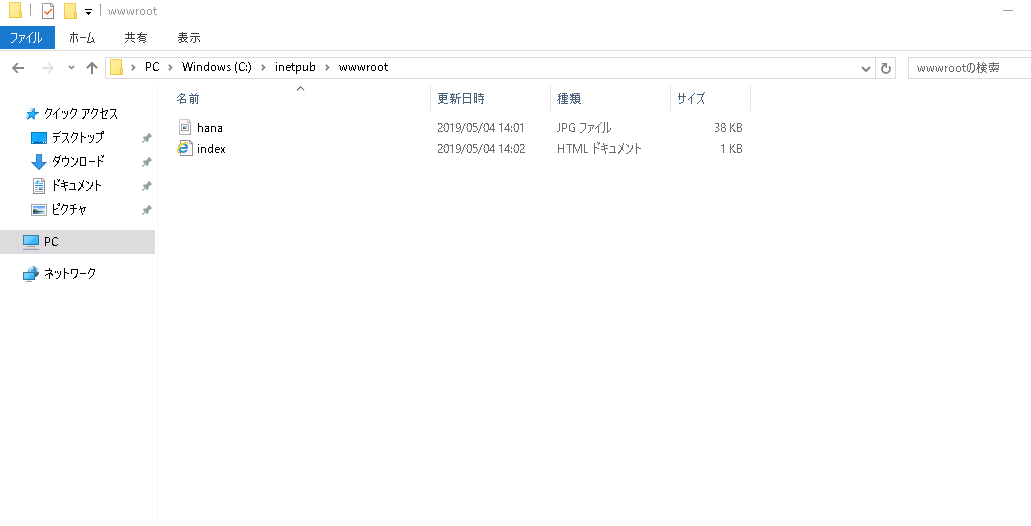
デフォルトでは、「C:\inetpub\wwwroot」がルートディレクトリとのことなので、
そこに資産を配置して確認したいと思います。
Windows同士ならコピペで追加できます。すごい。

もう一度、サーバーのIEで確認すると、配置できました!

5. サーバー以外からも見れるようにする
今のままではサーバー外から見ることは出来ないので、
外部からも見れるようにしていきたいと思います。
見れない原因としては、前回のリモートデスクトップが接続できなかった原因と同様、
HTTP通信用のポートが開いていないことが原因なので、あけて行きたいと思います。
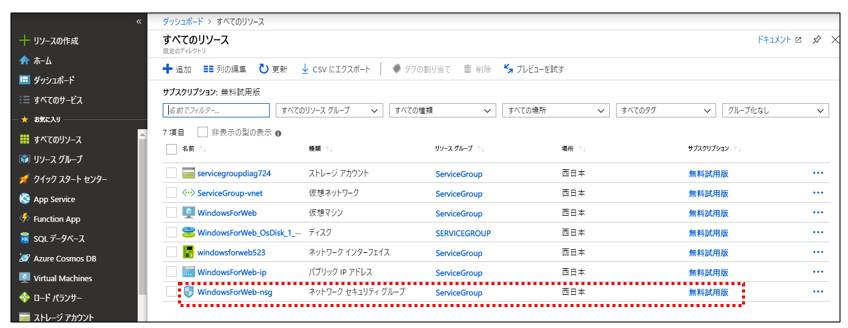
すべてのリソースからネットワークセキュリティグループを選択します。

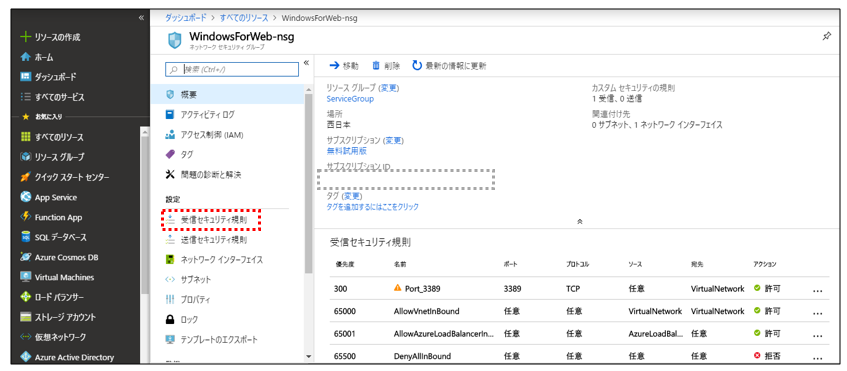
「受信セキュリティ規制」を押下します。

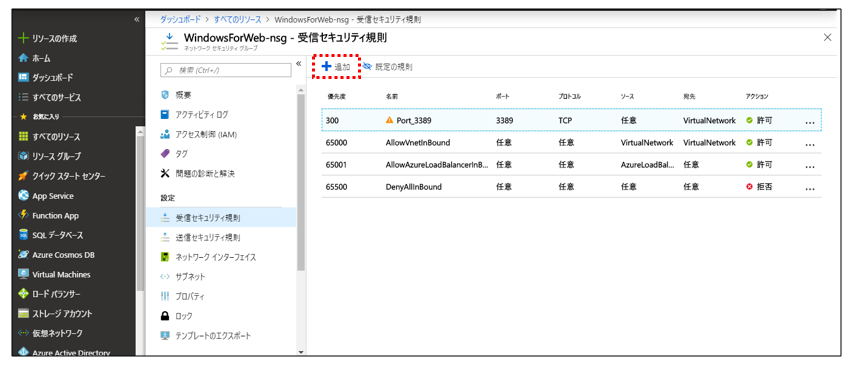
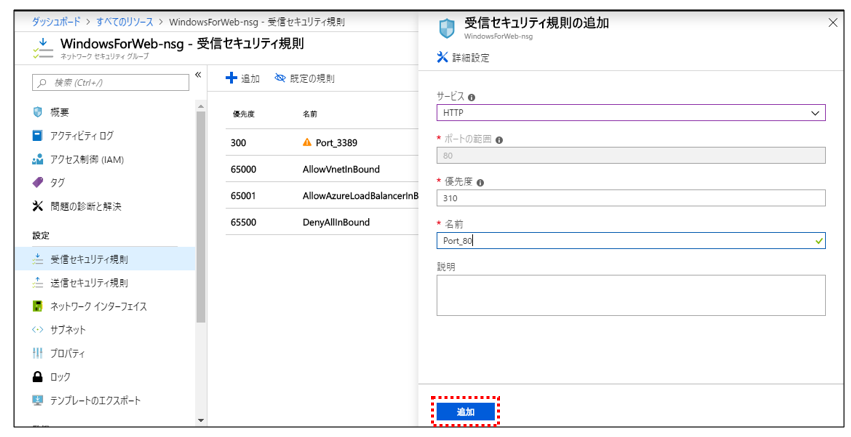
「追加」を押下します。

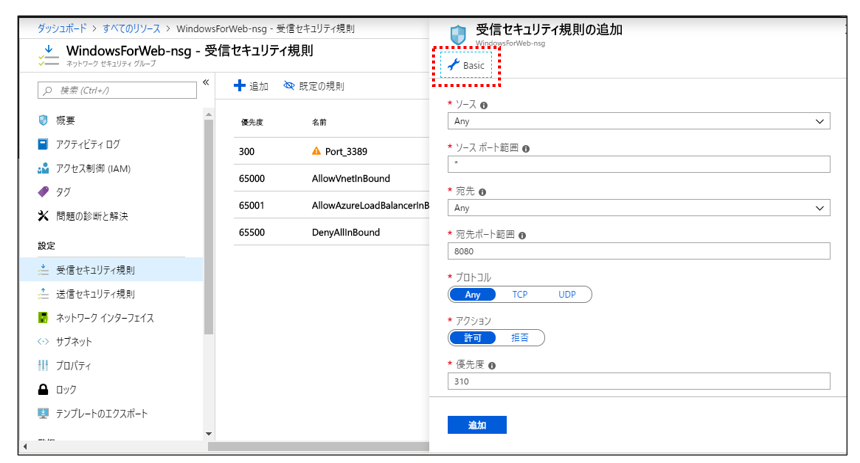
受信セキュリティ画面の「Basic」を押下します。

サービスにHTTPを選択して、そのほかを入力して追加を押下します。

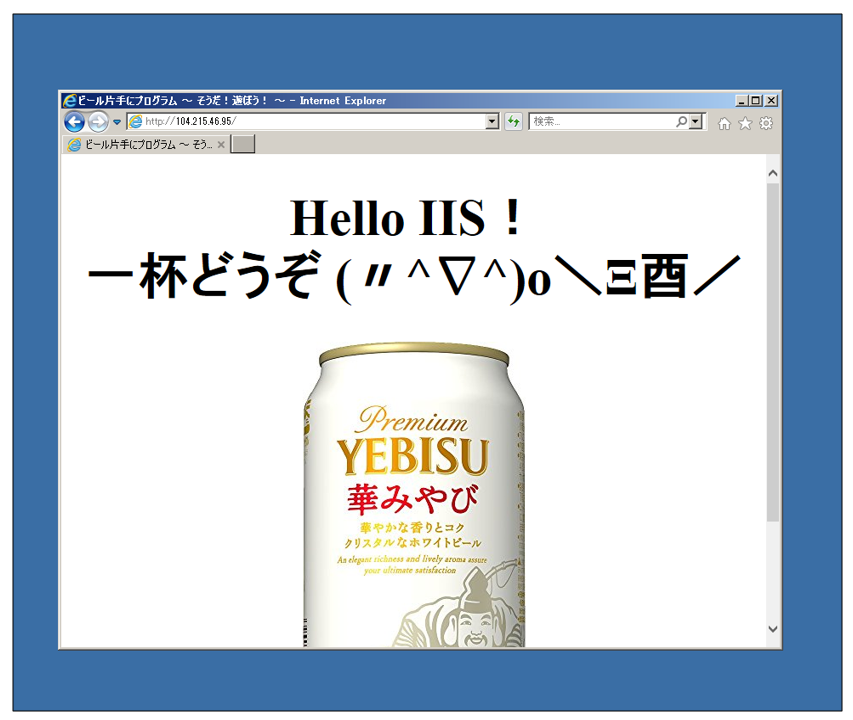
ポートが開いているかを確認するために、自分のパソコンからアクセスすると。。
接続できました!

6. WEBサーバー構築完了!
構築というか、ただボタンを押しただけのような気もするというぐらい、
あっさり、WEBサーバの構築が完了しました。
実際使用する上で、他に細かい設定は色々必要でしょうが、
そこらへんはこれから遊びつつ学んでいけたらと思います。